Nuxt 3 배포
목차
Nuxt 3 소개
Server-Side Rendering(SSR) 개요
Nuxt 3에서 SSR 설정
SSR 실행
Client-Side Rendering(CSR) 개요
Nuxt 3에서 CSR 설정
CSR 실행
Static Site Generation(SSG) 개요
Nuxt 3에서 SSG 설정
SSG 배포
1. Nuxt 3 소개
Nuxt 3는 Vue.js를 기반으로 한 최신 프레임워크로, 서버 사이드 렌더링(SSR), 정적 사이트 생성(SSG), 그리고 클라이언트 사이드 렌더링(CSR)을 지원합니다. Nuxt 3는 성능 최적화, 개발자 경험 향상, 그리고 다양한 기능을 제공하여 현대 웹 애플리케이션 개발을 쉽게 만들어줍니다.
2. Server-Side Rendering(SSR) 개요
Server-Side Rendering(SSR)은 서버에서 페이지를 렌더링하여 클라이언트에 HTML을 전달하는 방식입니다. 이는 초기 로딩 속도를 개선하고, SEO 최적화에 유리하며, 사용자 경험을 향상시킵니다. Nuxt 3는 SSR을 쉽게 설정하고 사용할 수 있는 기능을 제공합니다.
3. Nuxt 3에서 SSR 설정
Nuxt 3에서는 기본적으로 "Universal 모드"가 적용됩니다. Universal 모드는 SSR(Server-Side Rendering)과 CSR(Client-Side Rendering)을 결합한 방식으로, 서버에서 초기 HTML을 렌더링하고 클라이언트에서 이를 동적으로 활성화하는 과정을 포함합니다. 이 과정에서 Hydration이 중요한 역할을 합니다.
Universal 모드의 동작 방식
서버 사이드 렌더링 (SSR):
서버에서 초기 HTML을 생성하여 클라이언트에 전달합니다.
이 HTML은 초기 페이지 로드를 빠르게 하고, SEO에 유리합니다.
클라이언트 사이드 렌더링 (CSR):
클라이언트 측에서 JavaScript가 로드되고 실행됩니다.
서버에서 전달된 HTML을 동적으로 활성화합니다(Hydration).
Universal 모드에서의 Hydration 과정
서버에서 HTML 생성: Nuxt 3는 서버에서 페이지의 HTML을 생성합니다. 이 HTML은 초기 페이지 로드를 빠르게 하고, SEO에 유리합니다.
클라이언트에서 HTML 수신: 클라이언트는 서버에서 전달된 HTML을 받아서 브라우저에 렌더링합니다. 이 시점에서는 HTML만 렌더링된 상태로, JavaScript는 아직 실행되지 않았습니다.
JavaScript 로드 및 실행: 클라이언트 측에서 Nuxt 3 애플리케이션의 JavaScript 파일이 로드되고 실행됩니다. 이 JavaScript는 서버에서 생성된 HTML과 동기화되며, 이 과정이 바로 Hydration입니다.
동적 활성화: Hydration 과정에서 이벤트 리스너가 추가되고, 동적인 콘텐츠가 활성화됩니다. 이제 페이지는 완전히 동적인 상태로 전환됩니다.
설정 예시
기본적으로 nuxt.config.ts 파일에 별도의 설정이 필요하지 않습니다. 하지만 추가적인 설정이 필요한 경우, 아래와 같이 설정할 수 있습니다.
빌드 명령어 실행
프로젝트를 생성합니다.
이 명령어는 .output 디렉토리에 빌드된 파일들을 생성합니다.
4. SSR 실행
SSR Preview
Node.js 서버 실행
Node.js 서버를 통해 애플리케이션을 실행합니다.
5. CSR(Client-Side Rendering) 개요
Client-Side Rendering (CSR) 은 모든 렌더링이 클라이언트(브라우저) 측에서 이루어지는 방식입니다.
서버는 정적 파일(HTML, CSS, JavaScript 등)을 제공하는 역할만 합니다.
초기 HTML은 최소한의 구조만 포함하고, JavaScript가 로드된 후에 클라이언트 측에서 렌더링이 이루어집니다.
6. Nuxt 3에서 CSR 설정
Nuxt 3 설정 파일 수정
Nuxt 3 애플리케이션을 CSR 모드로 설정하려면 nuxt.config.ts 파일에서 ssr 옵션을 false로 설정합니다.
빌드 명령어 실행
프로젝트를 생성합니다.
이 명령어는 .output 디렉토리에 빌드된 파일들을 생성합니다.
7. CSR 실행
CSR Preview
8. Static Site Generation(SSG) 개요
Static Site Generation(SSG)은 빌드 시점에 모든 페이지를 미리 렌더링하여 정적 파일로 생성하는 방식입니다. 이는 성능 향상, 보안 강화, 그리고 SEO 최적화에 유리합니다. Nuxt 3는 SSG를 쉽게 설정하고 사용할 수 있는 기능을 제공합니다.
9. Nuxt 3에서 SSG 설정
Nuxt 3에서는 별도의 target 설정 없이도 SSG를 사용할 수 있습니다. nuxi generate 명령어를 사용하면 자동으로 정적 사이트가 생성됩니다.
빌드 명령어 실행
프로젝트를 정적으로 생성합니다.
이 명령어를 실행하면 dist (.output/public) 디렉토리에 정적 파일이 생성됩니다. 이 파일들을 웹 서버에 배포하면 됩니다.
10. SSG 배포
Nginx 설치
https://nginx.org/en/download.html
C 드라이브 아래 설치
정적파일 배포
.output\public 폴더 안의 파일들 C:\nginx-1.24.0\html 폴더로 이동
Nginx 설정
http > server > listen port 8080 으로 변경
http { server { listen 8080; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { root html; index index.html index.htm; } } }
Nginx 실행
Nginx Reverse Proxy 설정
.env.local 파일 수정
http > server > location 추가
nginx 재시작
번외) PM2
PM2는 로드 밸런서가 내장된 Node.js 애플리케이션용 프로덕션 프로세스 관리자입니다.
Node.js
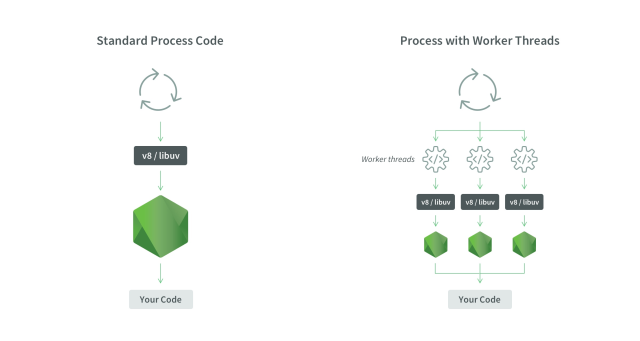
Node.js는 기본적으로 싱글 스레드(thread)
Node.js 애플리케이션은 단일 CPU 코어에서 실행되기 때문에 CPU의 멀티코어 시스템은 사용할 수 없음.
클러스터(Cluster) 모듈을 통해 단일 프로세스를 멀티 프로세스(Worker)로 늘릴 수 있는 방법을 제공

Node.js의 동작 방식
Node.js 실행 시 마스터프로세스만 생성
CPU 갯수 만큼 워커 프로세스 생성하고 마스터와 워커 프로세스에서 수행할 일들을 구현
워커 프로세스의 메모리 overflow나 오류로 종료되면 후 처리에 대해서도 직접 개발
PM2 (Windows)
pm2 글로벌 설치 (
pnpm add -g pm2)

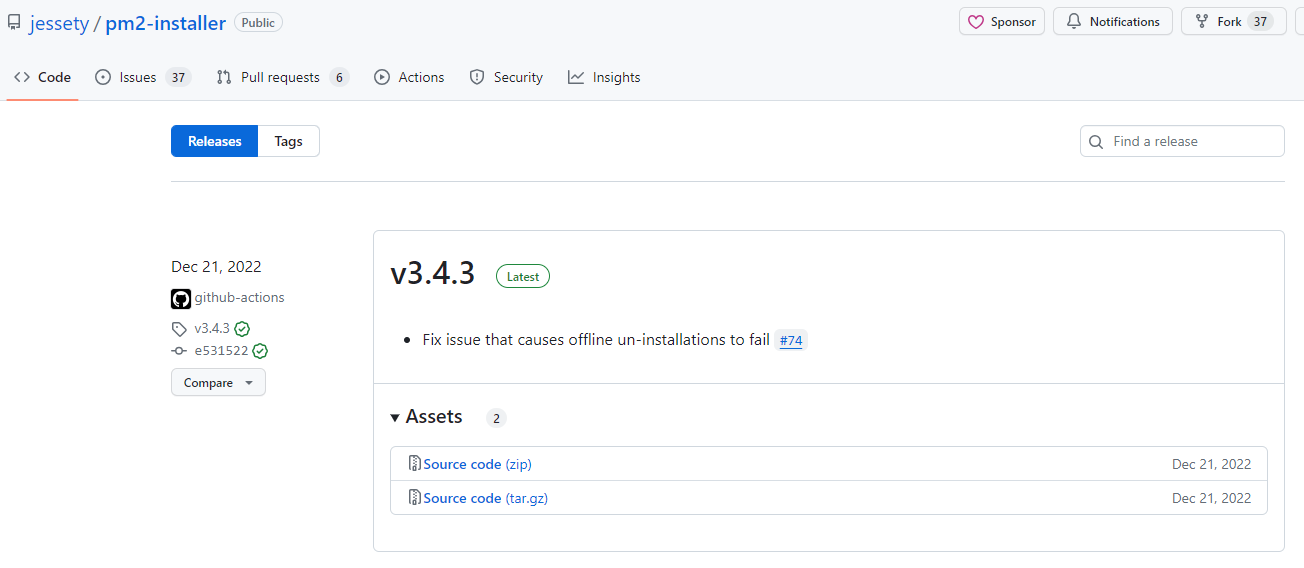
PM2-installer lastest 버전을 Source code (zip) 다운로드

Command Prompt(CMD)를 관리자 권한으로 실행

PM2-installer lastest 버전 압축 푼곳으로 이동 하여
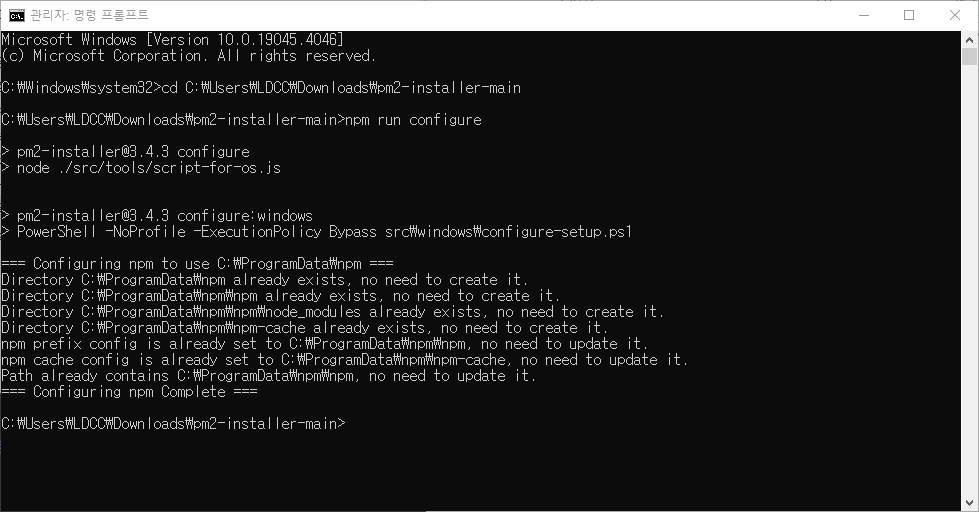
npm run configure실행

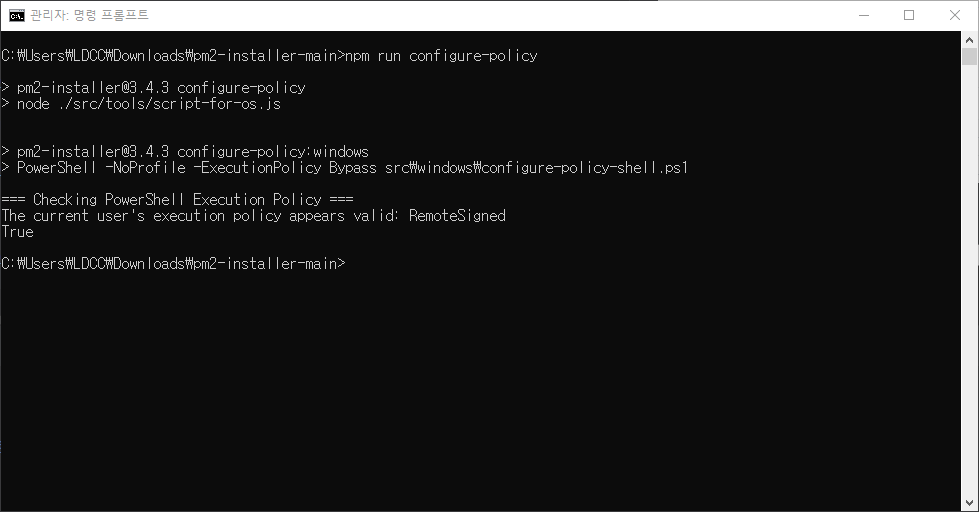
npm run configure-policy실행

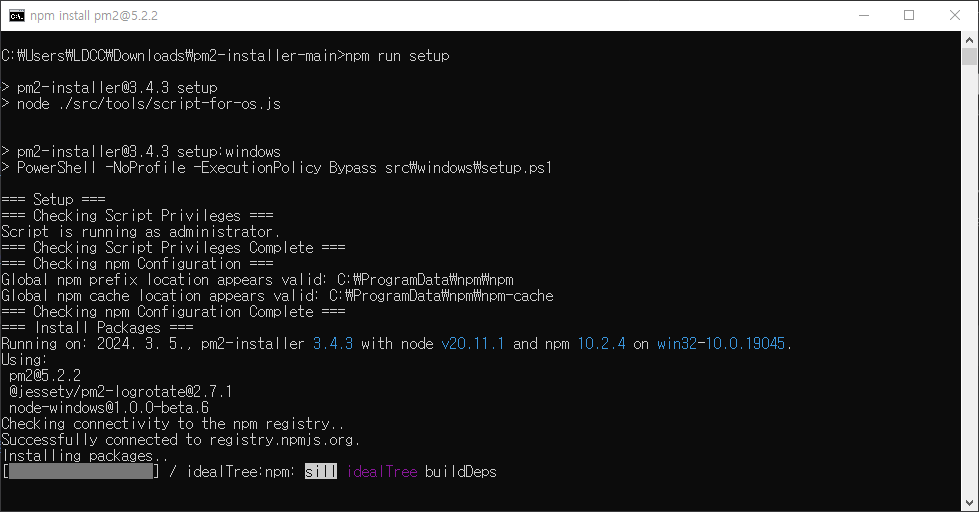
npm run setup실행

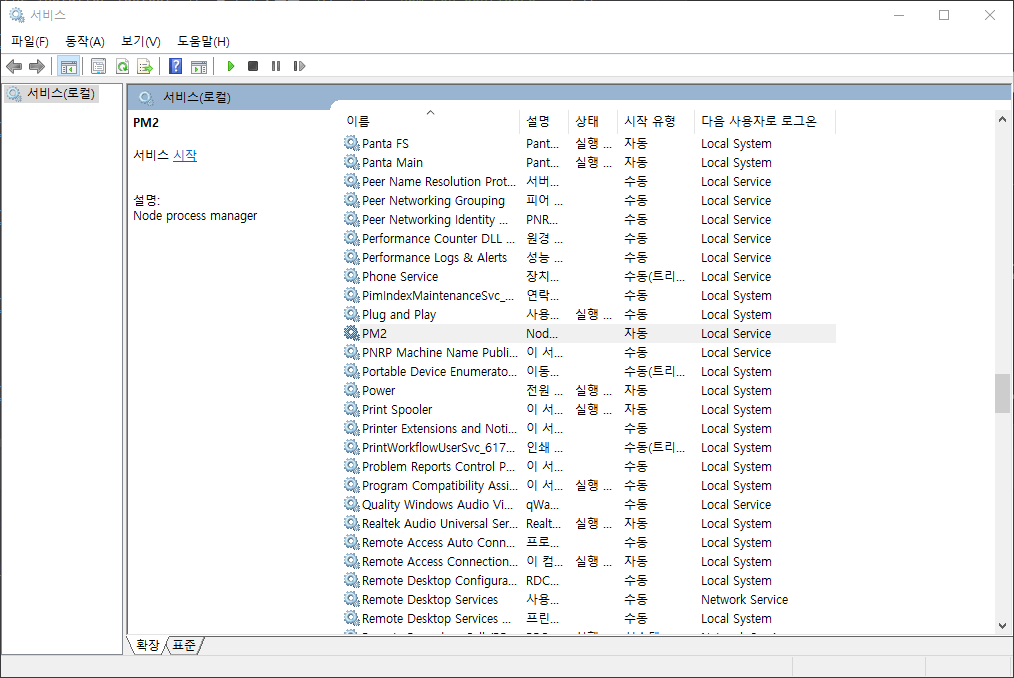
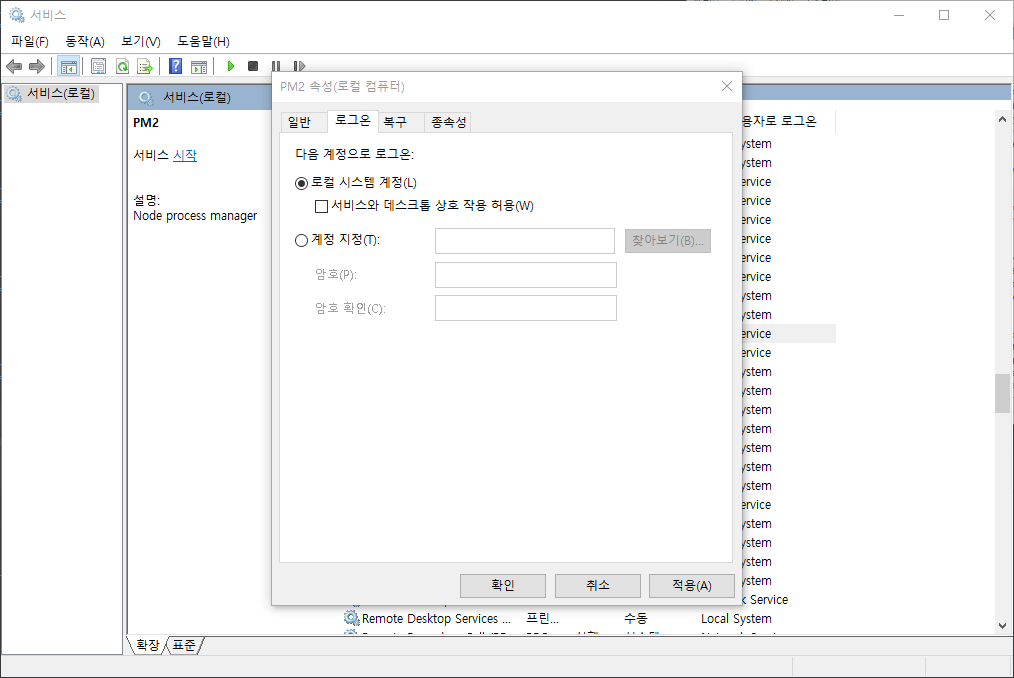
윈도우즈 서비스 실행

PM2 상세 정보 진입 후 로그온 탭 - 로컬 시스템 계정 선택

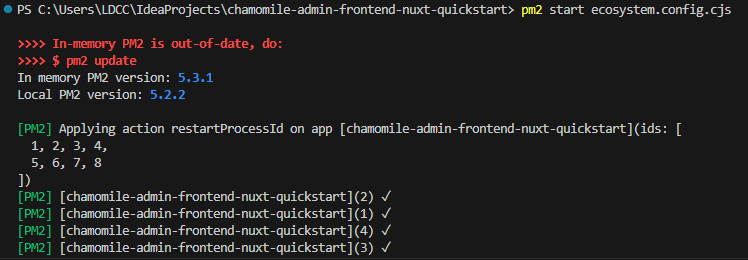
프로젝트 터미널에서
pm2 start ecosystem.config.cjs실행

pm2 주요 설정 (ecosystem.config.cjs)
name: 애플리케이션의 이름을 지정
script: 실행할 스크립트 파일을 지정
instances: 실행할 인스턴스 수를 지정, max로 설정하면 사용 가능한 모든 CPU 코어를 사용
exec_mode: 실행 모드를 지정, fork 또는 cluster를 사용할 수 있음
watch: 파일 변경을 감지하여 자동으로 재시작할지 여부를 지정
env: 개발 환경에서 사용할 환경 변수를 지정
env_production: 프로덕션 환경에서 사용할 환경 변수를 지정
merge_logs: 클러스터 모드 사용 시 각 클러스터에서 생성되는 로그를 한 파일로 병합할지 여부
autorestart: 프로세스 실패 시 자동으로 재시작할지 선택