reCAPTCHA 사용법 및 가이드
개요
구글에서 제공하는 reCAPTCHA API 를 사용하여 봇 방지 문제를 해결할 수 있습니다.
캐모마일에서는 이메일 인증과 관련하여 reCAPTCHA (ver 2) 를 적용하여 봇 방지 프로세스를 지원하고 있습니다.
reCAPTCHA v3 은 사이트내에 이상 행동을 자동 감지하도록 하는데 캐모마일에서는 현재 이메일 인증에서만 봇방지를 하기 위해서 v2 를 채택하였습니다.
주요 특징
recaptcha.ts
document 에 element 를 동적으로 생성하여 recaptcha API 를 연동
ReCaptchaV2.vue
reCAPTCHA 컴포넌트
Back End 처리 없이 Front End 에서만 봇 확인
사용법
Google reCaptcha API
신규 발급 https://www.google.com/recaptcha/admin/create
reCAPTCHA 어드민 https://www.google.com/recaptcha/about/
reCAPTCHA 가이드 https://developers.google.com/recaptcha/docs/display?hl=ko#render_param
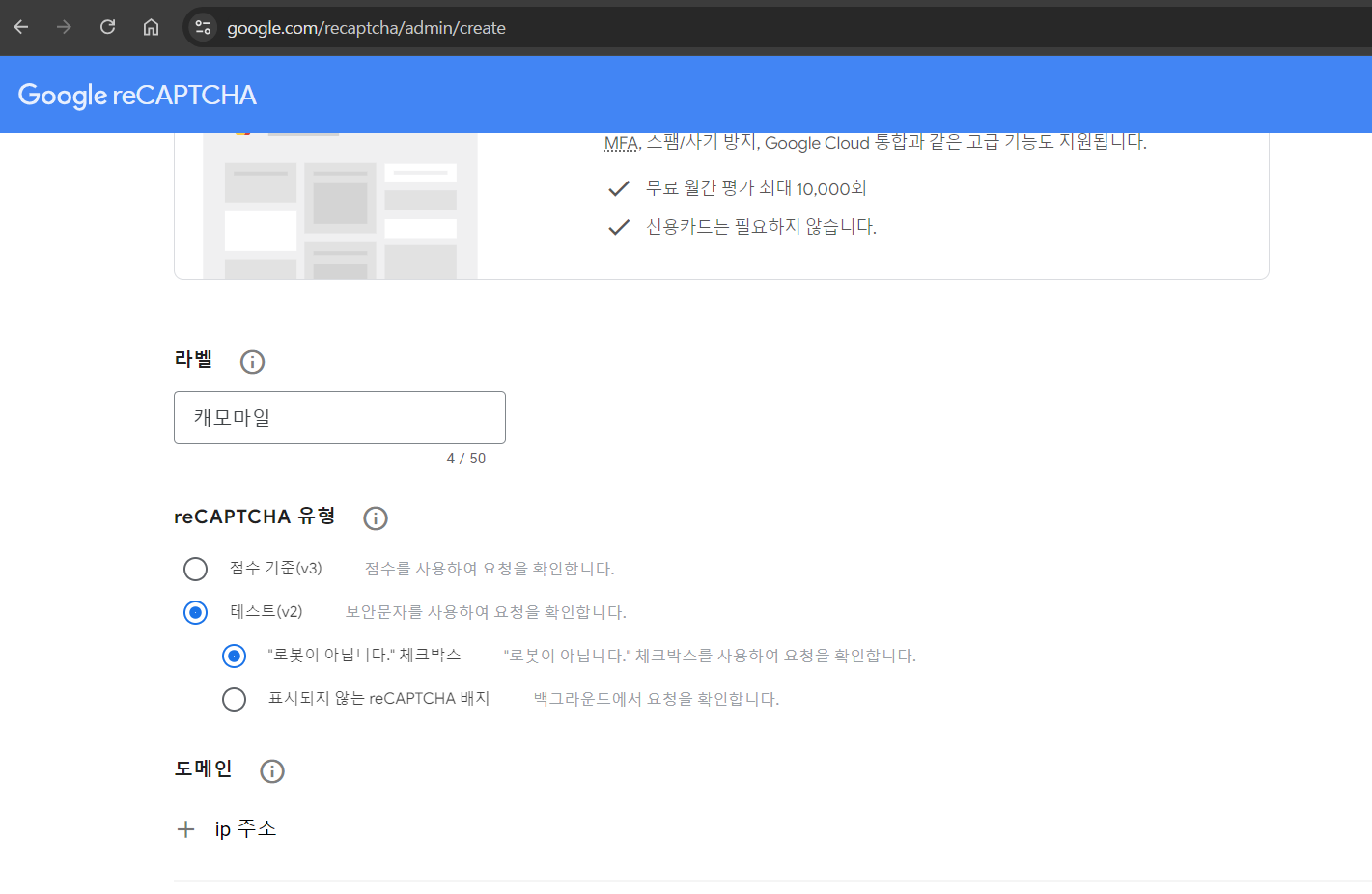
정보 입력
라벨 : 프로젝트명
reCAPTCHA 유형 : 테스트(v2) / "로봇이 아닙니다." 체크박스
도메인 : ip 주소 or localhost

reCAPTCHA 사이트 키 복사하여 사용
설정
.env 설정
# false 인 경우 미사용 RECAPTCHA_SITE_KEY=사이트키nuxt.config.ts 설정
// nuxt.config.ts 파일 runtimeConfig: { public: { recaptchaSiteKey: process.env.RECAPTCHA_SITE_KEY, ... }, }, ...recaptcha.ts
export default defineNuxtPlugin(() => { const config = useRuntimeConfig() if (config.public.recaptchaSiteKey) { if (import.meta.client) { const options = { recaptchaApiURL: 'https://www.google.com/recaptcha/api.js', params: 'render=explicit', nonce: '', } const script = document.createElement('script') script.src = `${options.recaptchaApiURL}?${options.params}` script.async = true script.defer = true document.head.append(script) } } })ReCaptchaV2.vue
props (속성) use : 사용여부 visible : 표시여부 bind : 바인딩된 데이터 변경시 reCAPTCHA 컴포넌트를 동적으로 표시하여 인증사용
이메일 인증 전 reCAPTCHA 사용 (UserRegistDialog.vue)
user.userEmail 데이터 변경시 reCAPTCHA 컴포넌트 표시 후 인증
<ReCaptchaV2 v-if="recaptchaVisible" ref="recaptchaV2" class="mt-2" :use="true" :bind="user.userEmail" @update-check="recaptchaComplete = $event" />