Frontend Nuxt 개발 환경 구성 가이드
프론트앤드 프로젝트 다운로드
다운로드 : chamomile-admin-frontend-nuxt.zip
chamomile\Frontend 폴더 구성
- node-v20.11.1-x64.msi (Node.js v20)
- VSCodeUserSetup-x64-1.86.2.exe (Visual Studio Code 1.86.2)
- VSCode-Extension (Visual Studio Code 오프라인 설치용 플러그인)
chamomile\workspace 폴더 구성
- chamomile-admin-frontend-nuxt-quickstart (Chamomile Admin Frontend Nuxt Quickstart 소스코드)
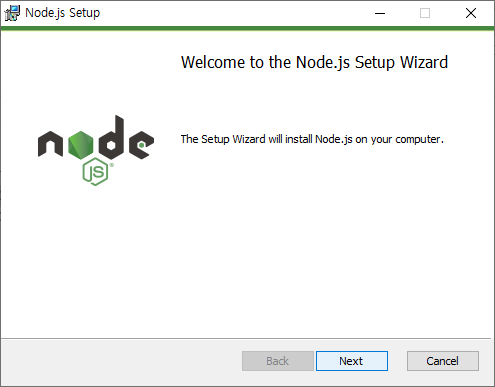
Node.js 설치
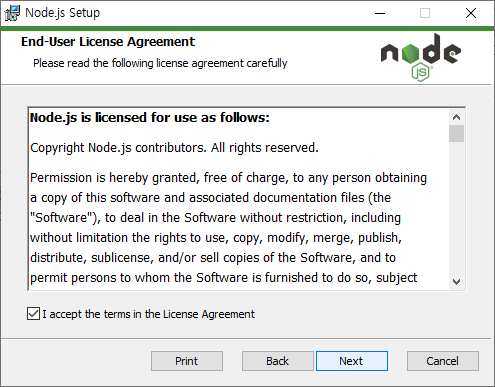
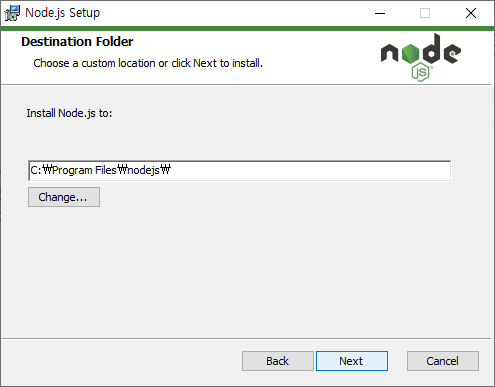
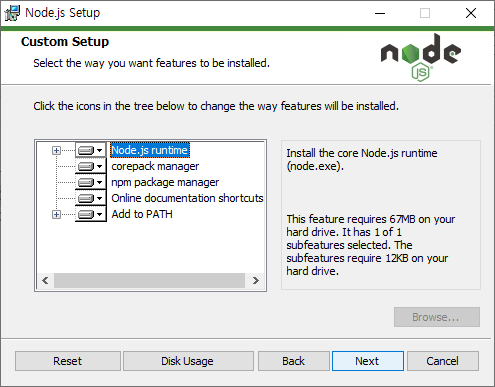
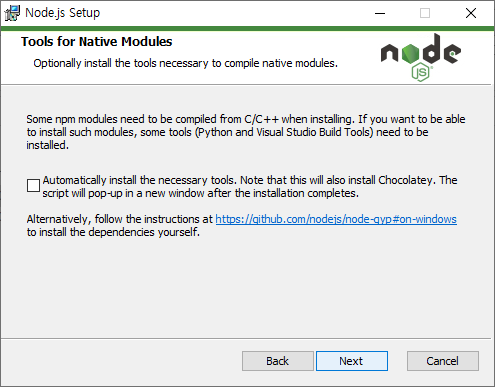
node-v20.11.1-x64.msi 실행







Visual Studio Code 설치
VSCodeUserSetup-x64-1.86.2.exe 실행







Visual Studio Code 실행

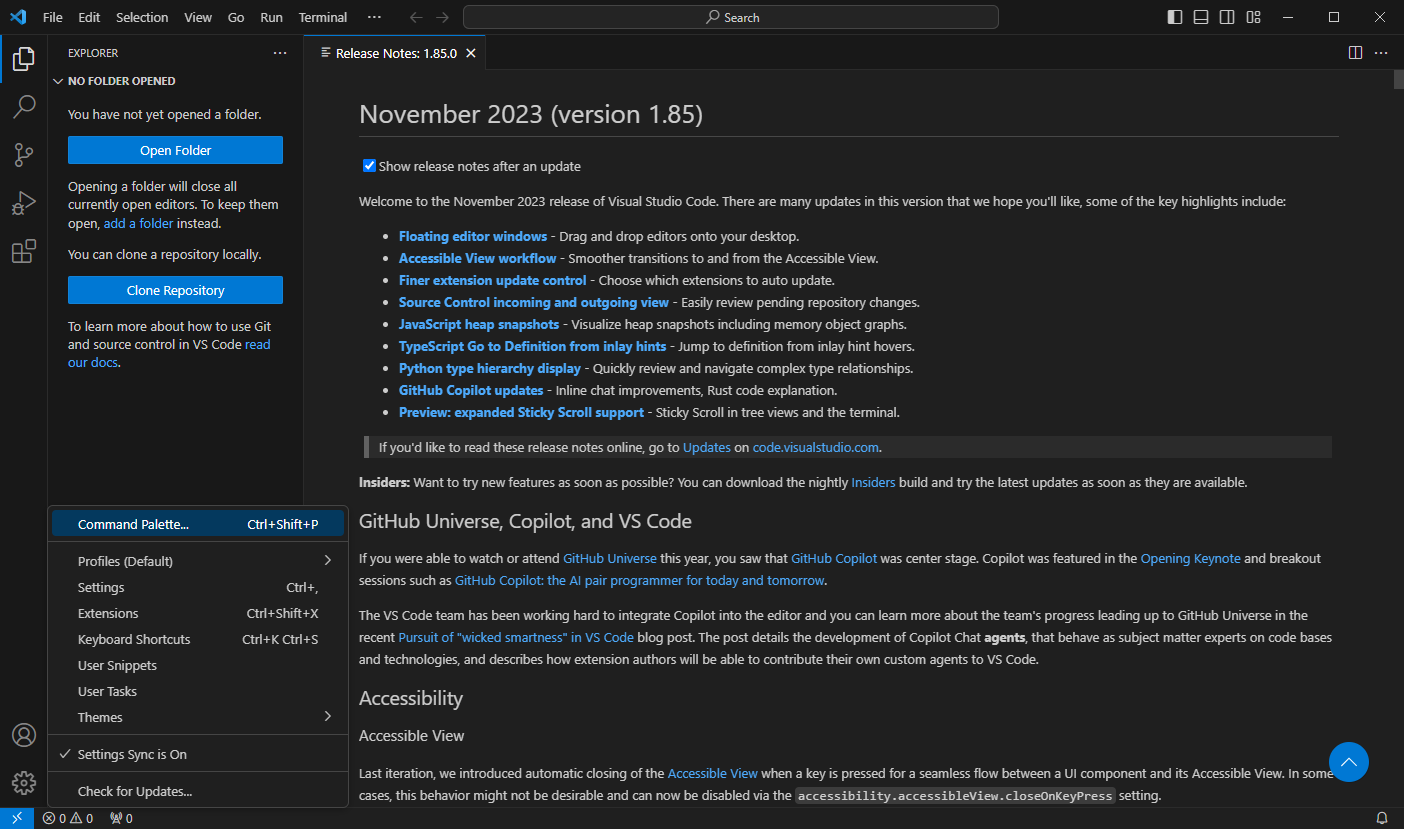
단축키 Ctrl + Shift + P 또는 하단 설정 버튼 누르고 Command Palette... 클릭

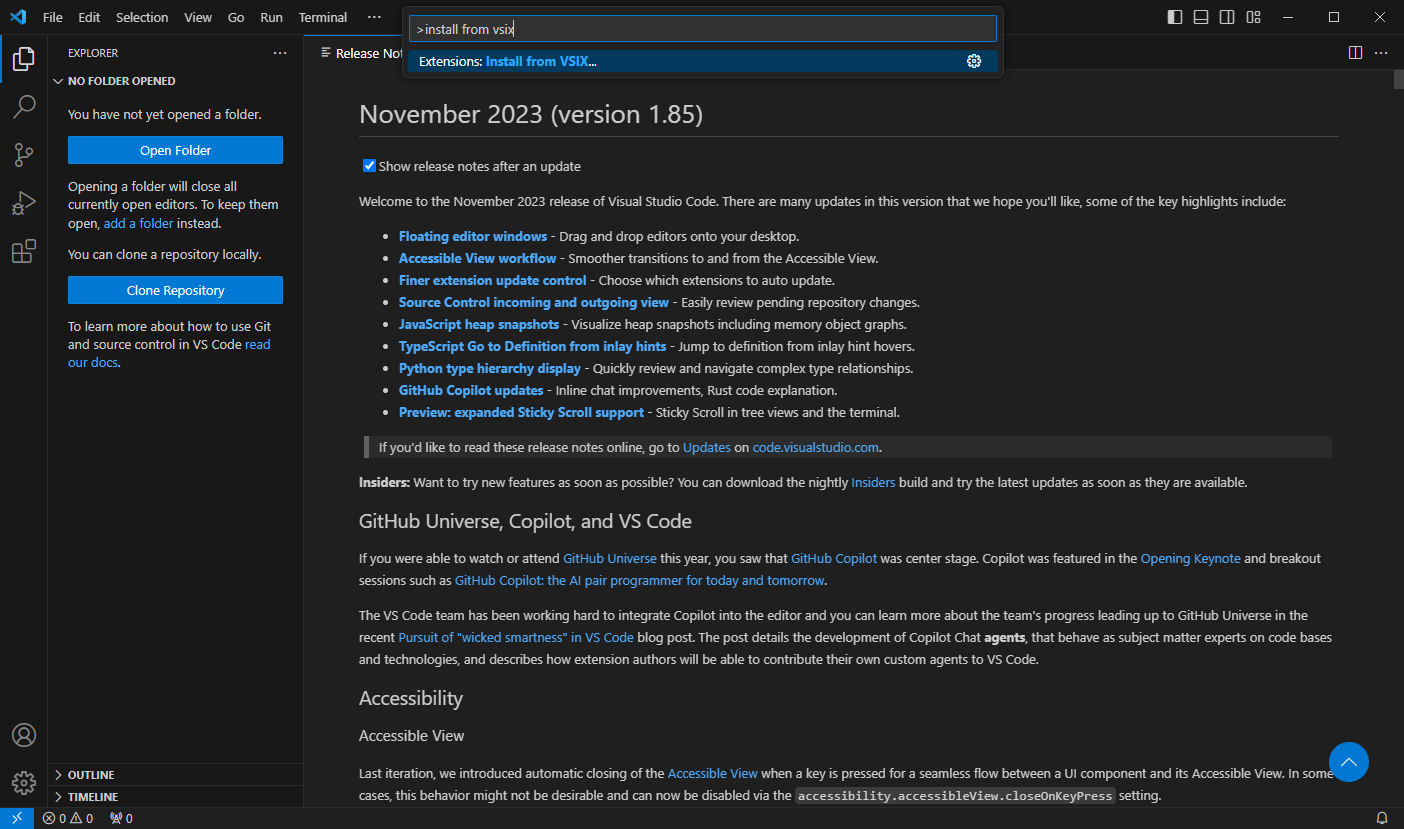
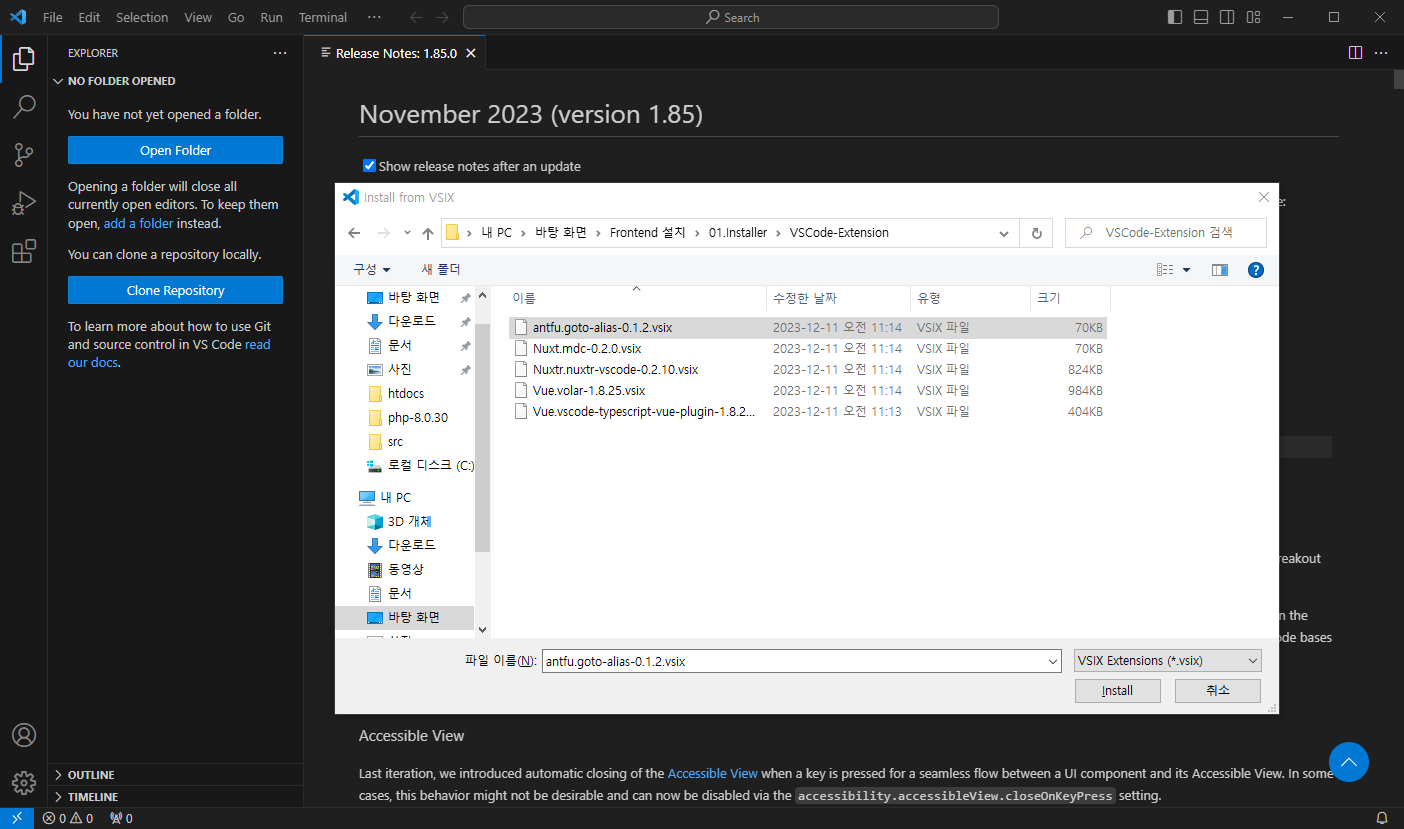
Install from VSIX 입력 후 선택

VSCode-Extension 폴더로 이동한 후에 해당 Extension 모두 설치후 프로그램 재시작

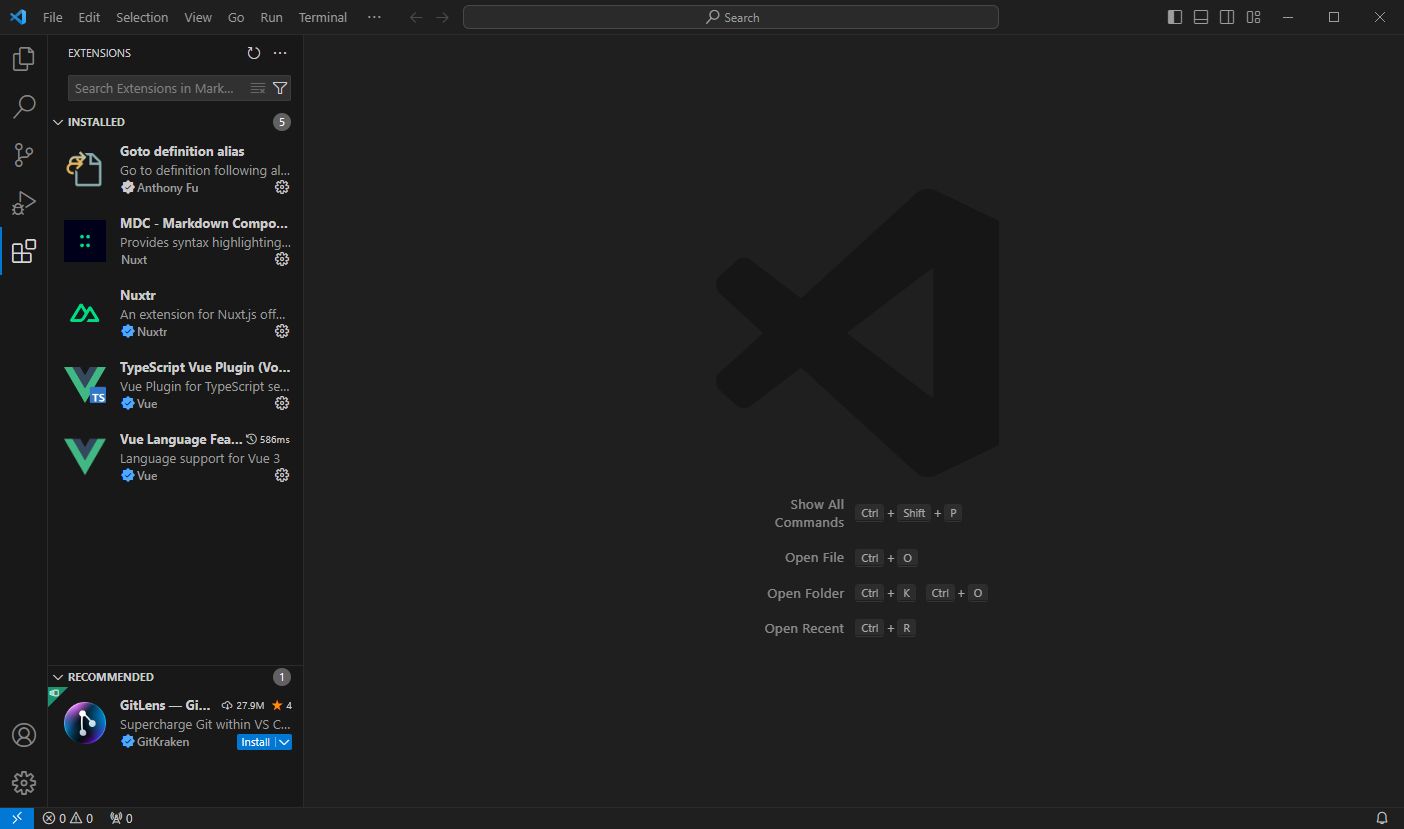
Extension 탭으로 이동한 후에 설치된 Extension 확인

Visual Studio Code Quickstart 실행
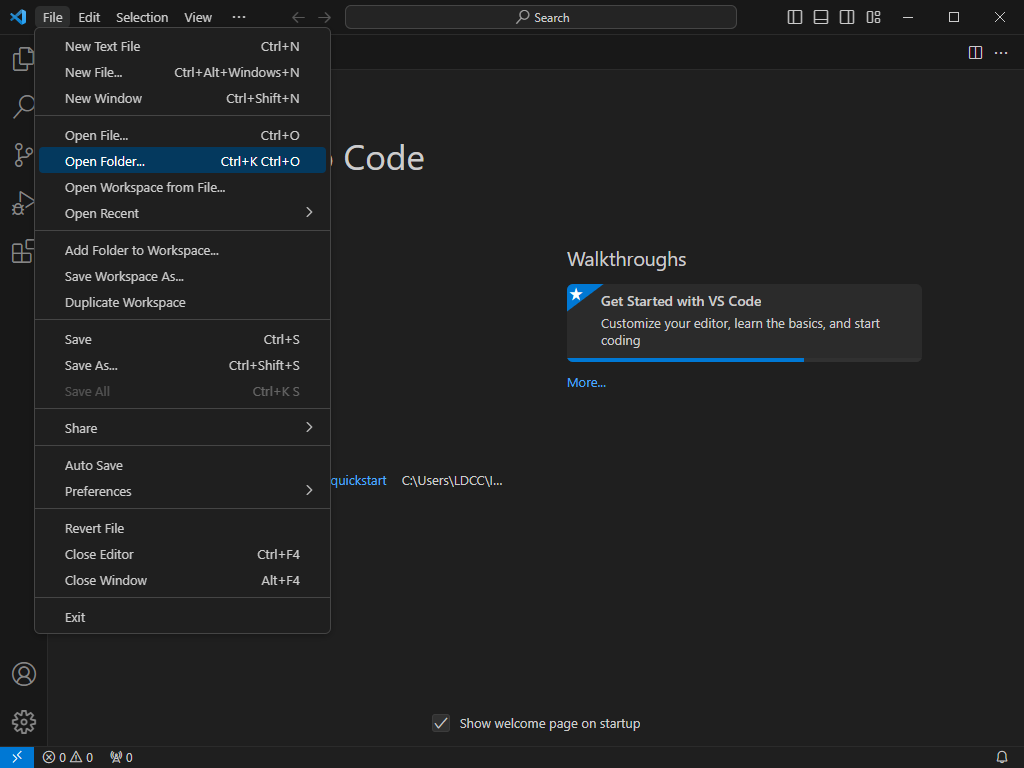
단축키 Ctrl + K 후에 Ctrl + O 입력 또는 File - OpenFolder... 클릭

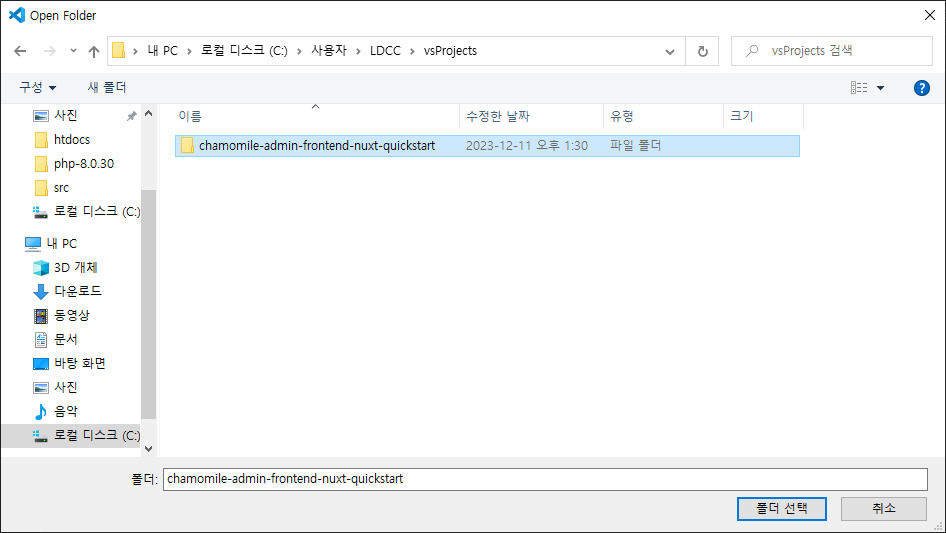
chamomile-admin-frontend-nuxt-quickstart 폴더 선택

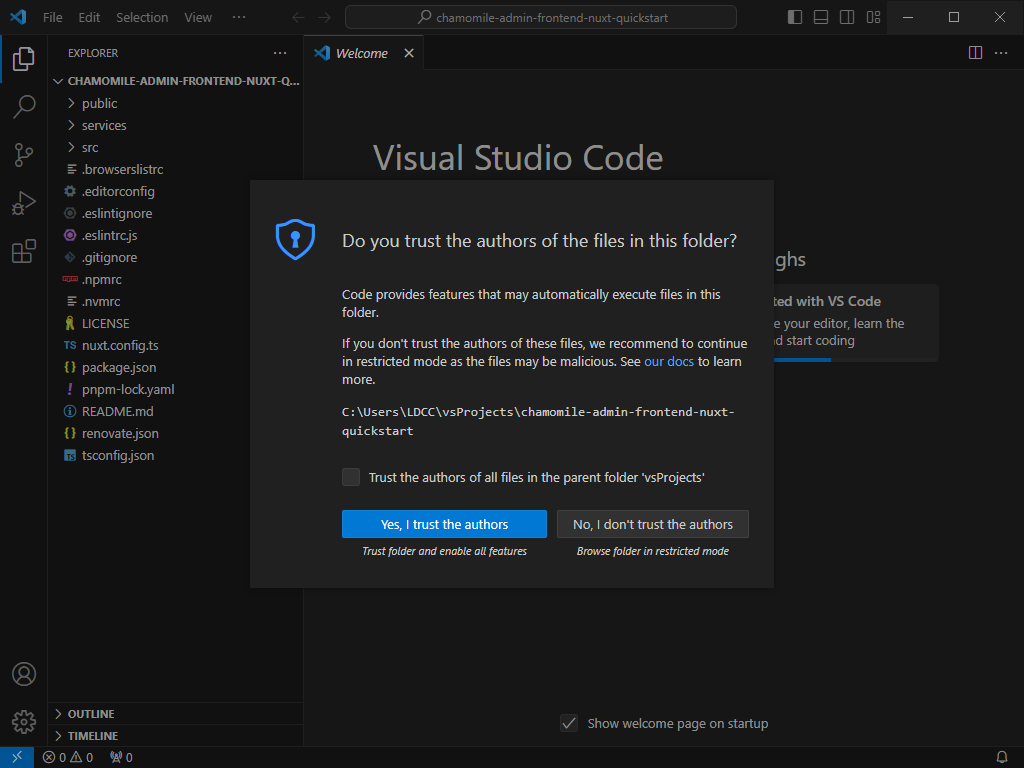
Yes, I trust the authors 클릭

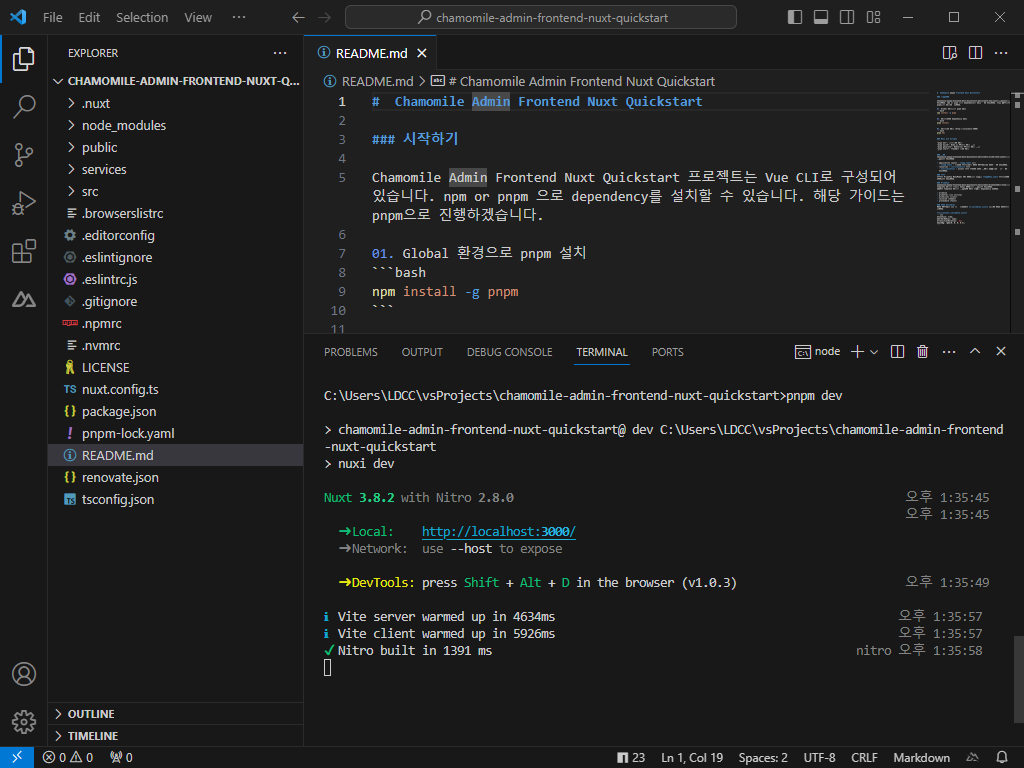
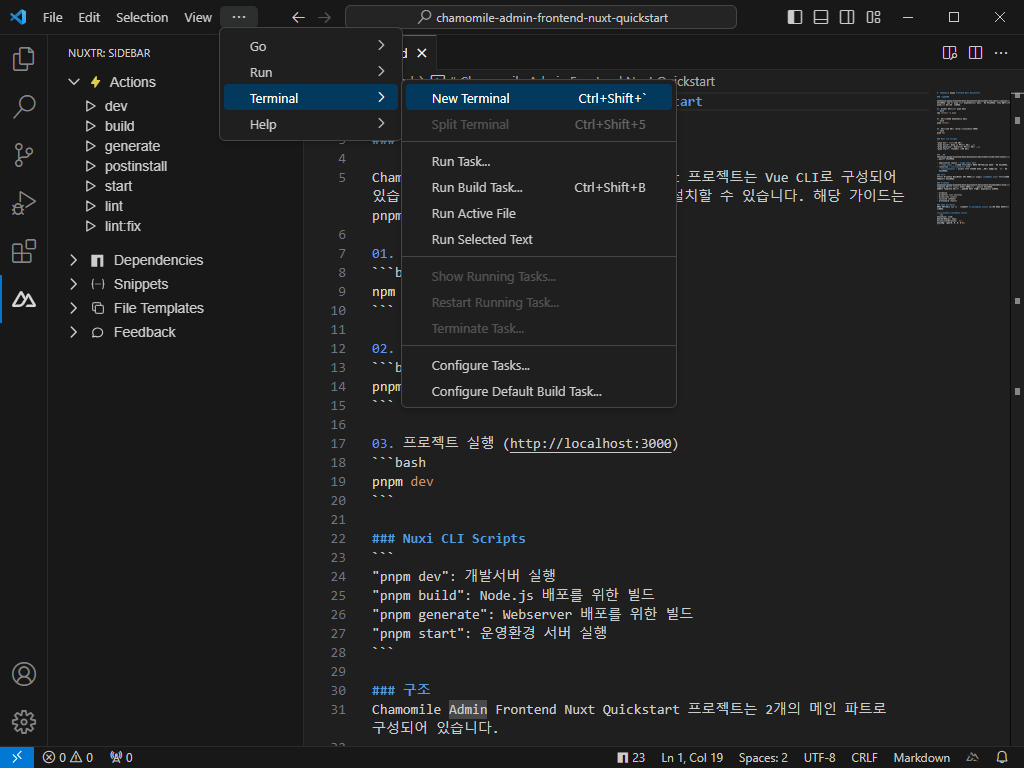
단축키 Ctrl + Shift + ` 또는 Terminal > New Terminal 클릭

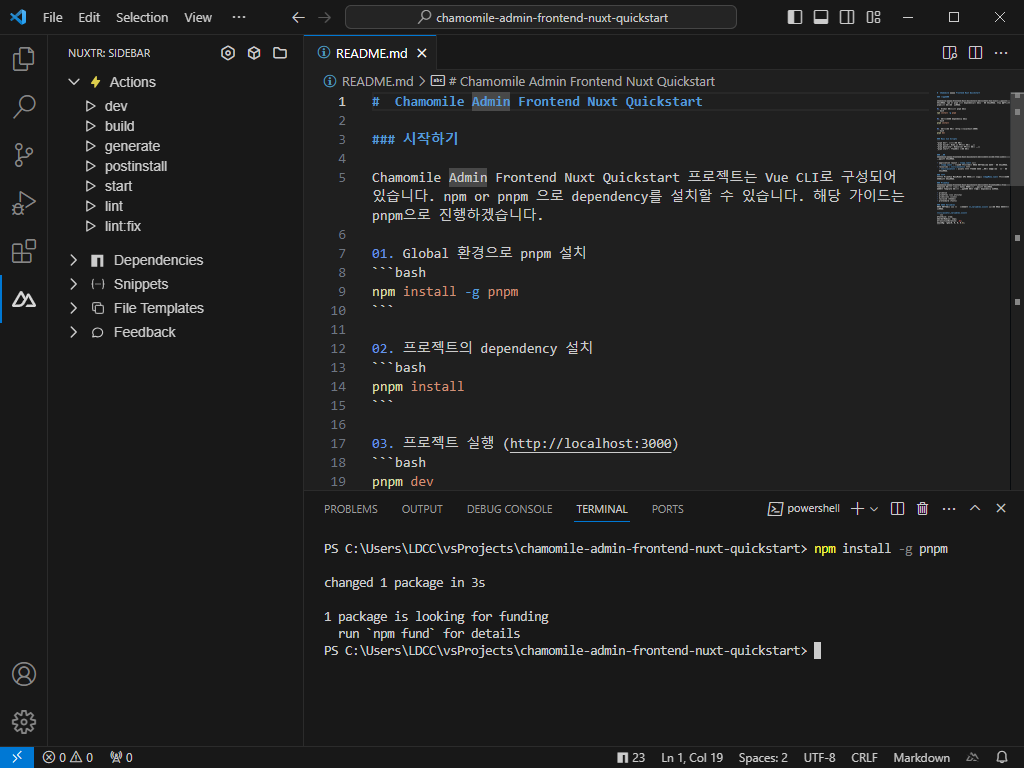
npm install -g pnpm 입력 후 엔터
실행 안될시 PowerShell 이 아닌 Command Prompt 로 실행

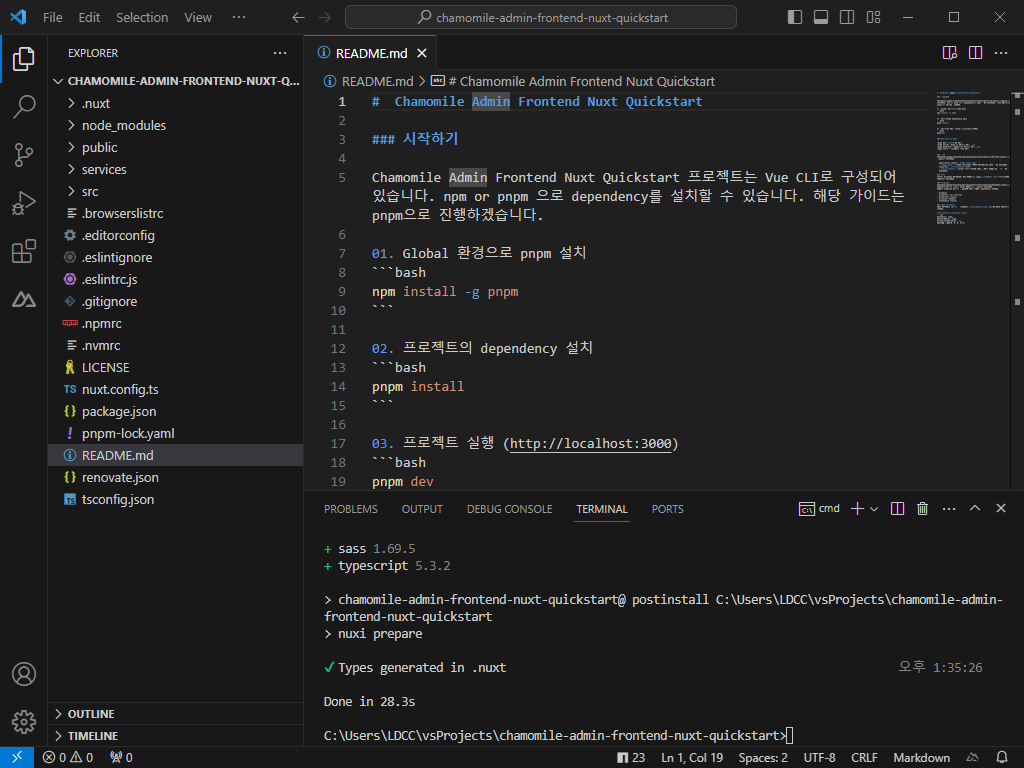
pnpm install 입력 후 엔터

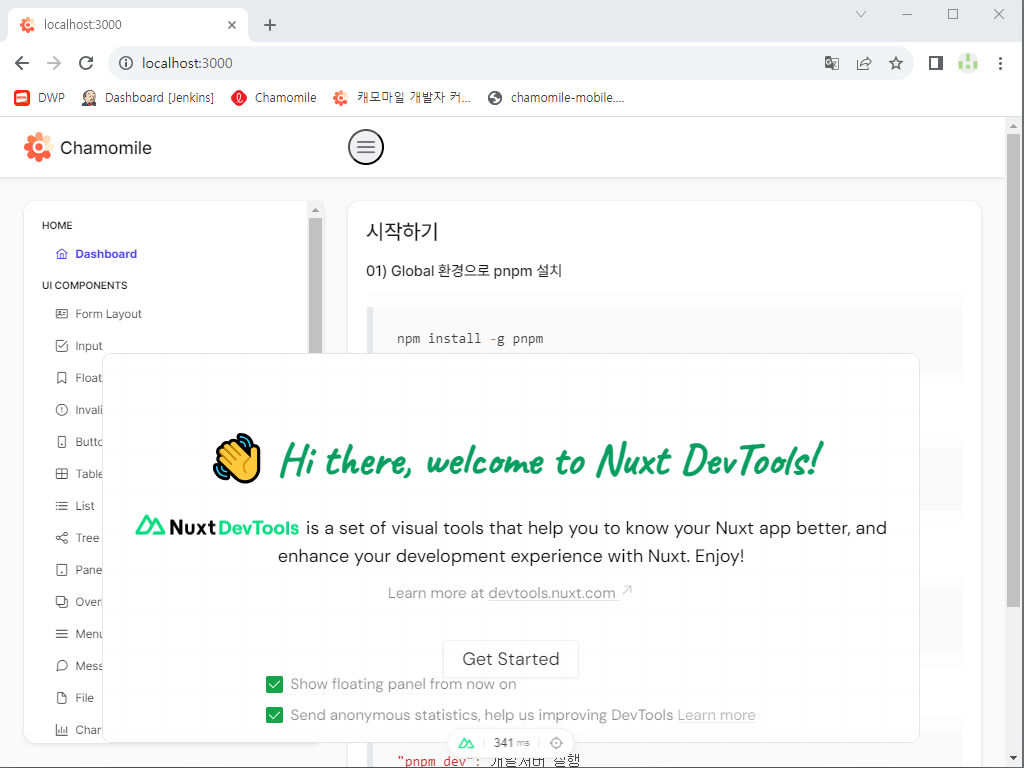
pnpm local 입력 후 엔터