Frontend 배포
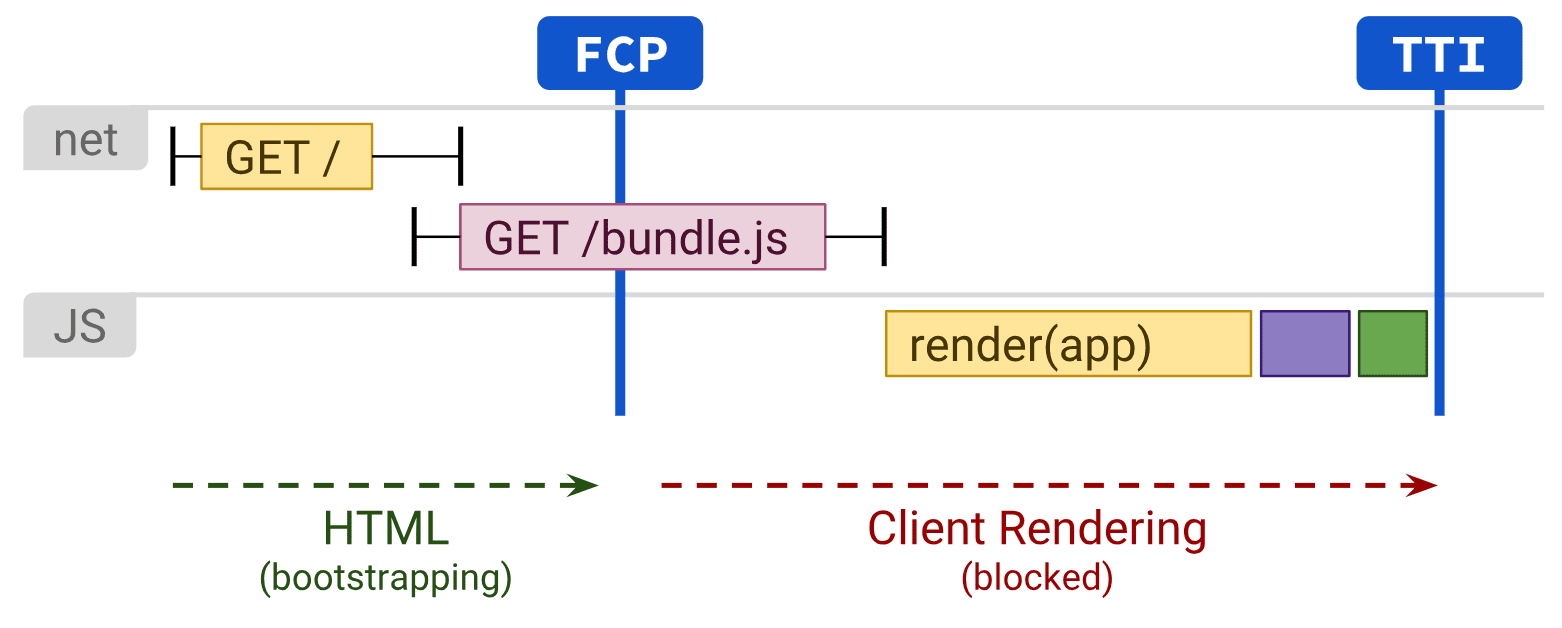
CSR(Client-Side-Rendering)
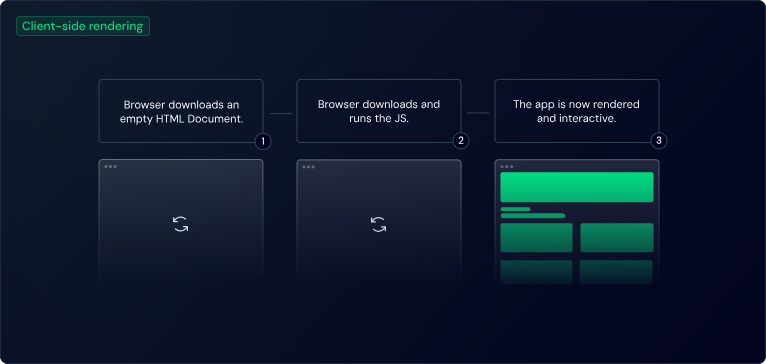
클라이언트 측 렌더링이란 브라우저에서 자바스크립트로 페이지를 직접 렌더링한다는 의미입니다.
모든 로직, 데이터 가져오기, 템플릿 작성, 라우팅은 서버가 아닌 클라이언트에서 처리됩니다.
결과적으로 처음에 더 많은 데이터가 서버에서 사용자 기기로 전달 됩니다.


- 장점
- 저렴한 비용 : 자바스크립트를 실행(Node.js) 하는 환경의 서버가 따로 필요없고 Web 서버(Apache, Nginx)의 환경에서 html 형태로 동작하기 때문에 인프라 비용을 아낄 수 있습니다.
- 오프라인(API 동작이 없는 경우) : 인터넷을 사용할 수 없는 환경에서도 처음에 데이터를 모두 받아오기 때문에 다른 경로의 API로 접근해서 데이터를 가져오는 경우가 아니라면 오프라인에서도 동작합니다.
- 단점
- 성능 : 처음에 데이터를 모두 받기 때문에 네트워크 및 사용자의 환경에 따라 시간이 오래 걸릴 수 있습니다.
- 검색 엔진 최적화(SEO) : 검색엔진 크롤러가 페이지가 첫 시도의 인덱싱 할 때 페이지가 완전히 로딩될 때까지 기다리지 않기 때문에 검색 엔진에 바로 반영이 되지 않습니다.
- 권장되는 사용환경
- SaaS
- Back-office Applications
CSR Build
- 터미널을 열고 프로젝트에서 하단 명령어 입력
pnpm generate:local
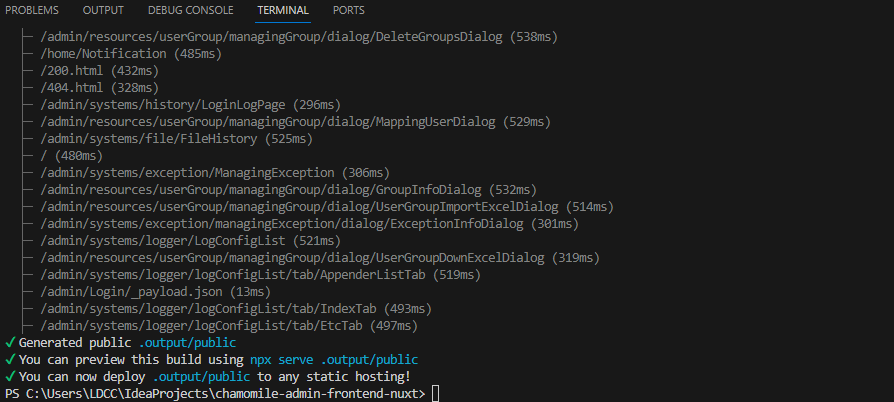
- 빌드 확인

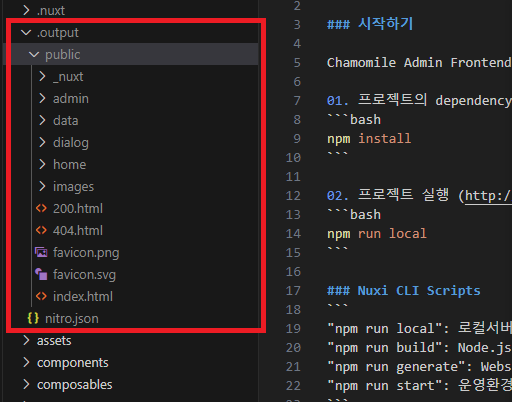
- 빌드 후 폴더 확인

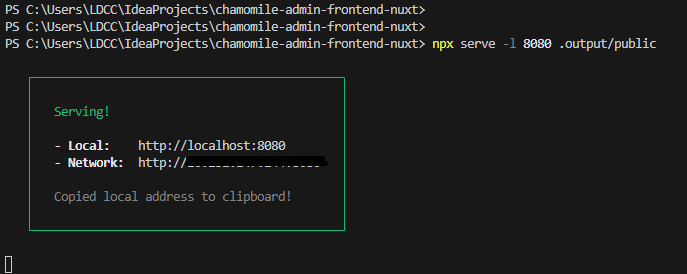
npx serve .output/public
- 터미널을 열고 프로젝트에서 하단 명령어 입력
npx serve -l 8080 .output/public
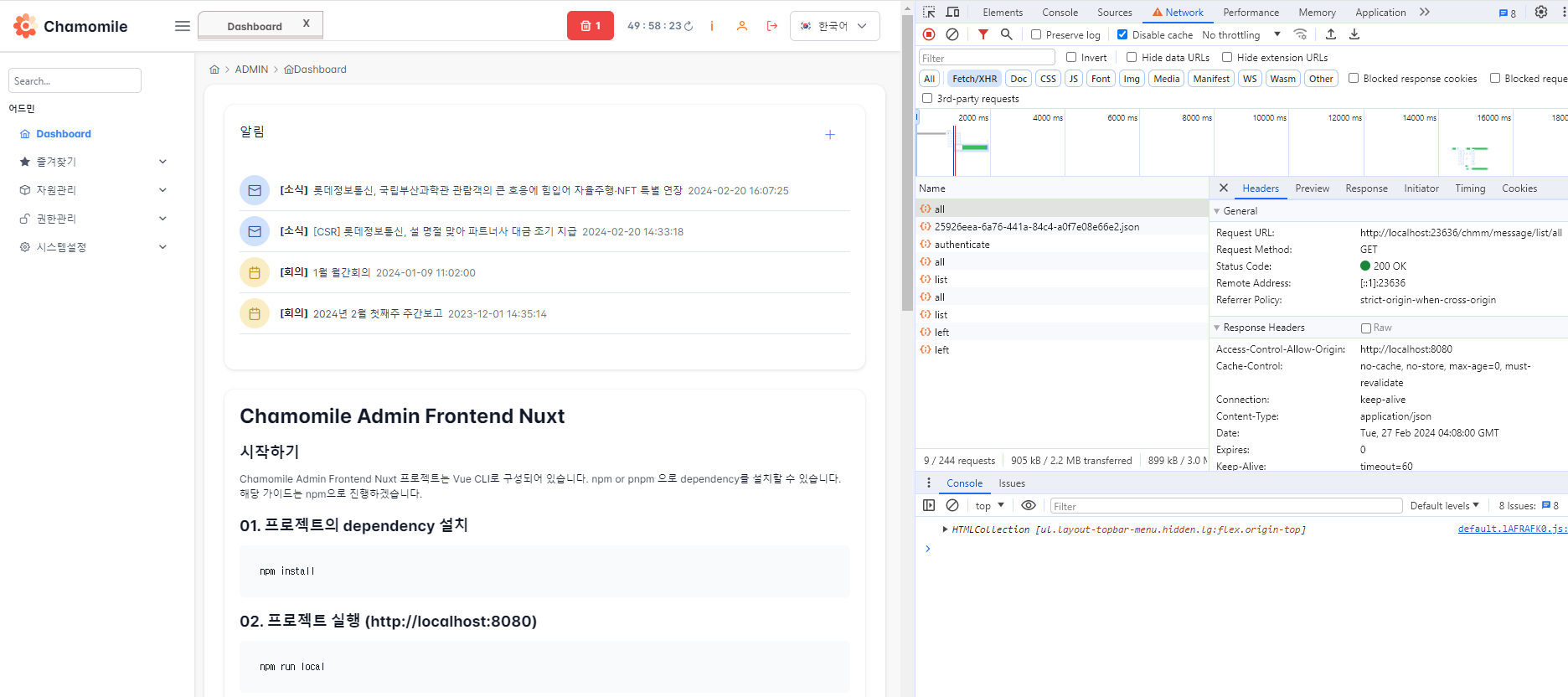
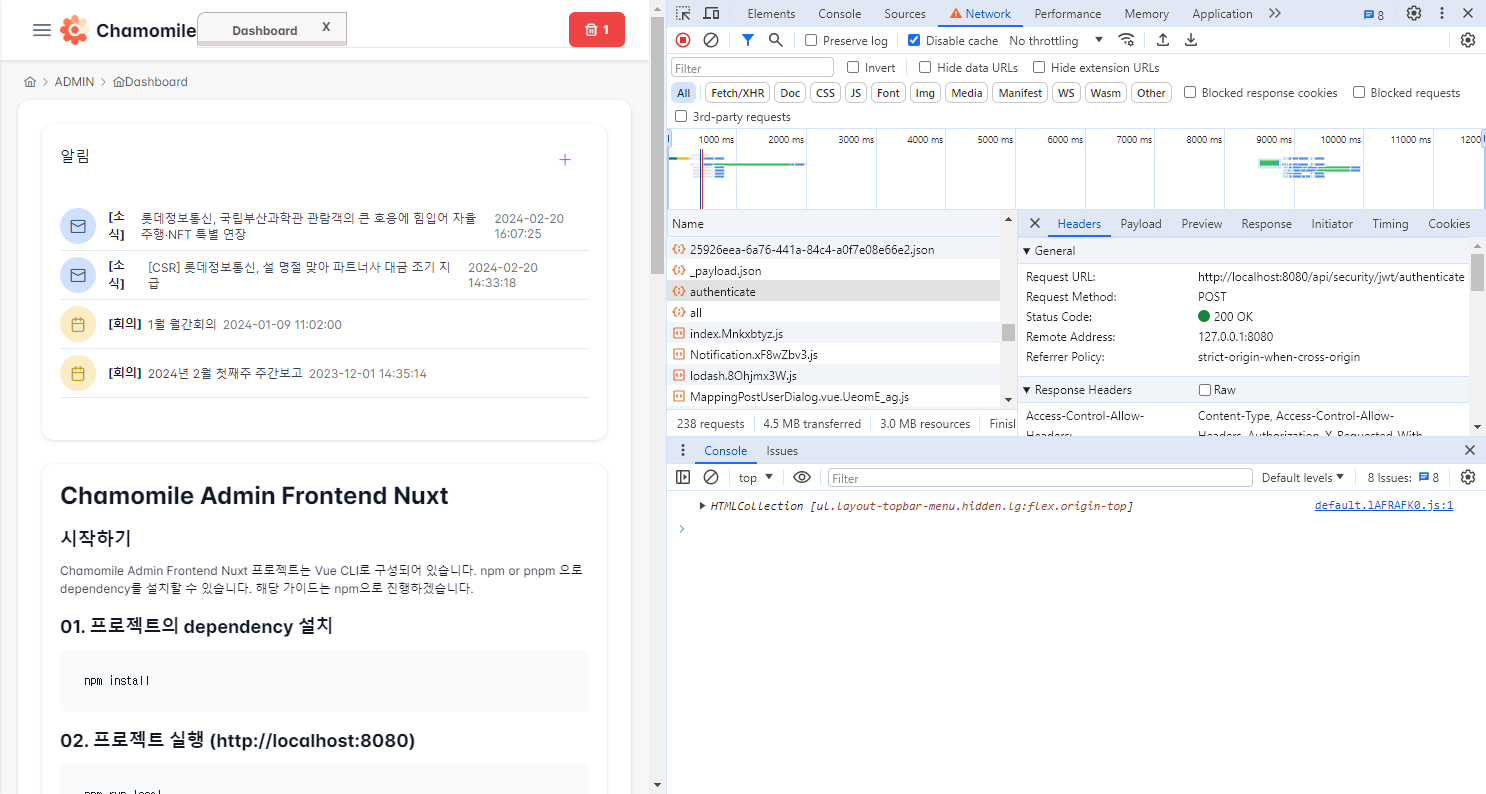
- backend 서버 http://localhost:23636 의 api 를 불러오는것을 확인할 수 있다.

Web Server(Nginx) 배포
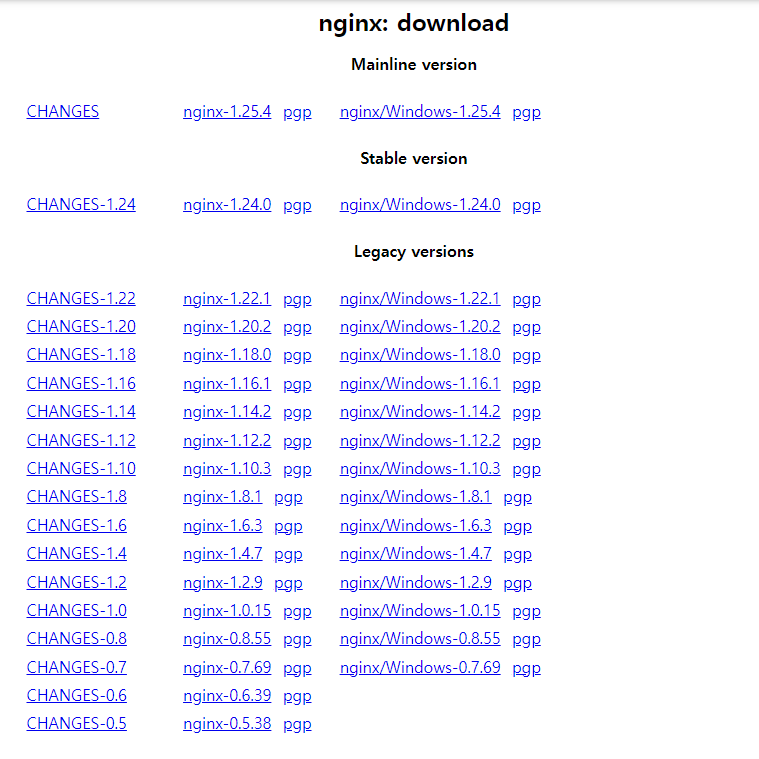
- nginx for windows 사이트 접속
https://nginx.org/en/download.html
- Stable version 다운로드

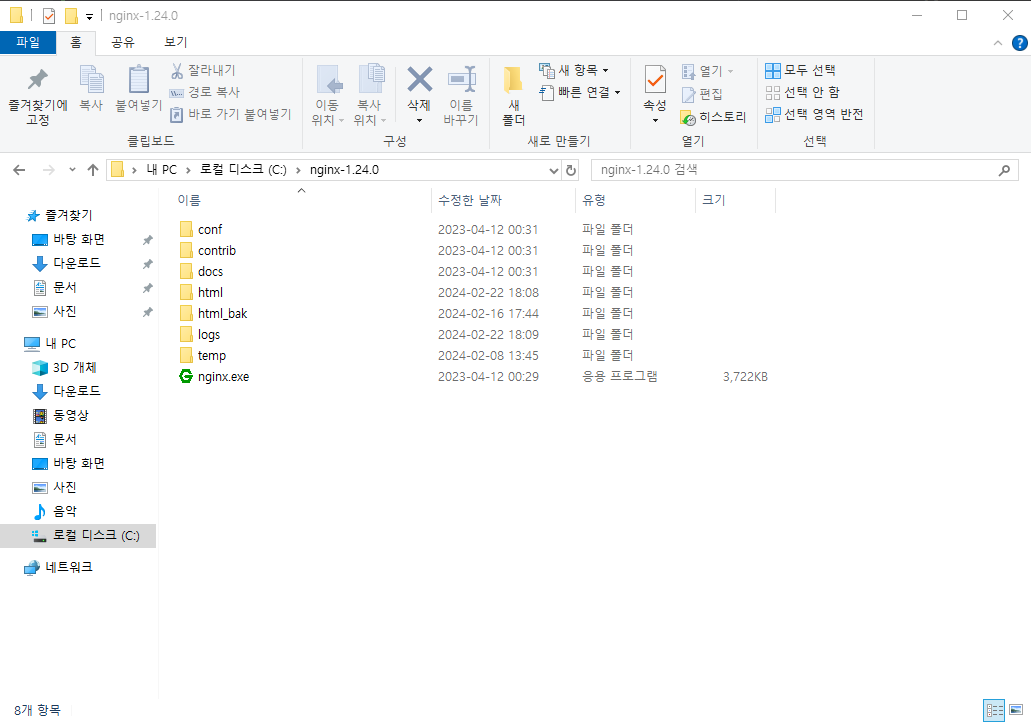
- C:\ 에 압축 풀기

- .output\public 폴더 안의 파일들 C:\nginx-1.24.0\html 폴더로 이동

- nginx 설정 변경 (C:\nginx-1.24.0\conf\nginx.conf)
- http > server > listen port 8080 으로 변경
http {
server {
listen 8080;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
}
}- nginx 실행
start nginx //시작
nginx -s stop //빠른 종료
nginx -s quit //일반 종료
nginx -s reload //리로드Web Server(Nginx) Reverse Proxy
- .env.local 파일 수정
NUXT_PUBLIC_API_BASE=http://localhost:8080/api- CSR 빌드 후 .output\public 폴더 안의 파일들 C:\nginx-1.24.0\html 폴더로 이동
pnpm generate:local- nginx 설정 변경 (C:\nginx-1.24.0\conf\nginx.conf)
- http > server > location 추가
http {
server {
listen 8080;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
location ^~ /api/ {
proxy_pass http://localhost:23636/;
}
}
}- nginx 재시작
nginx -s reload- http://localhost:8080 으로 접속 해서 /api 접근시 http://localhost:23636 으로 reverse proxy 적용 확인

Web Server(WebtoB) 배포
- .output\public 폴더 안의 파일들을 서버 내 원하는 폴더로 이동

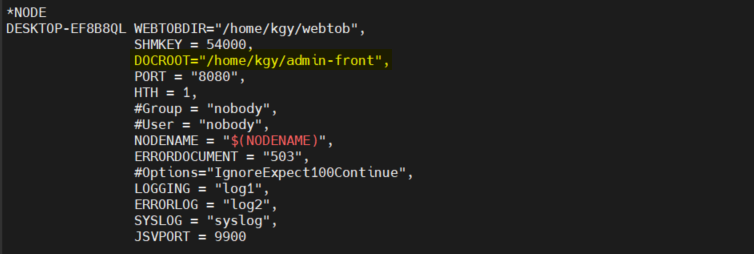
- WebtoB 설정 변경 (${WEBTOBDIR}/config/http.m)
- DOCROOT 경로를 .output\public 폴더의 파일이 있는 경로로 변경

- http.m 파일 설정 적용
wscfl -i http.m- WebtoB 서버 재기동
# 서버 정지
${WEBTOBDIR}/bin/wsdown
# 서버 시작
${WEBTOBDIR}/bin/wsbootWeb Server(WebtoB) Reverse Proxy
- .env.development 파일 수정
NUXT_PUBLIC_API_BASE=http://{도메인}:{포트}- CSR 빌드 후 .output\public 폴더 안의 파일을 서버 내 원하는 폴더로 이동
pnpm generate:dev- WebtoB 설정 변경 (${WEBTOBDIR}/config/http.m)
*VHOST
Backend PORT = "{Listen 포트}",
LOGGING = "log1",
ERRORLOG = "log2",
HOSTNAME = "localhost"
*REVERSE_PROXY_GROUP
rpg VhostName = "Backend",
PathPrefix = "/chmm/",
ServerPathPrefix = "/chmm/"
*REVERSE_PROXY
rp1 ServerAddress = "{도메인}:{포트}",
ReverseProxyGroupName = "rpg"
rp2 ServerAddress = "{도메인}:{포트}",
ReverseProxyGroupname = "rpg"- http.m 파일 설정 적용
wscfl -i http.m- WebtoB 서버 재기동
# 서버 정지
${WEBTOBDIR}/bin/wsdown
# 서버 시작
${WEBTOBDIR}/bin/wsbootSSR(Server-Side-Rendering)
-
서버 측 렌더링이란 서버 측에서 페이지를 렌더링 후에 클라이언트에 전달되며, 모든 로직 및 데이터 처리를 서버에서 처리합니다.
-
Nuxt에서는 Universal Rendering (server-side + client-side) 을 기본으로 제공 하며 이 방식은 모든 HTML 문서 및 JS를 서버에서 받아오는것이 아닌 부분적인 HTML 문서가 다운로드 되면 JS 코드를 서버에서 백그라운드로 로드하여 실행 시켜 렌더링을 마무리 합니다.
-
Nuxt Server-side rendering

-
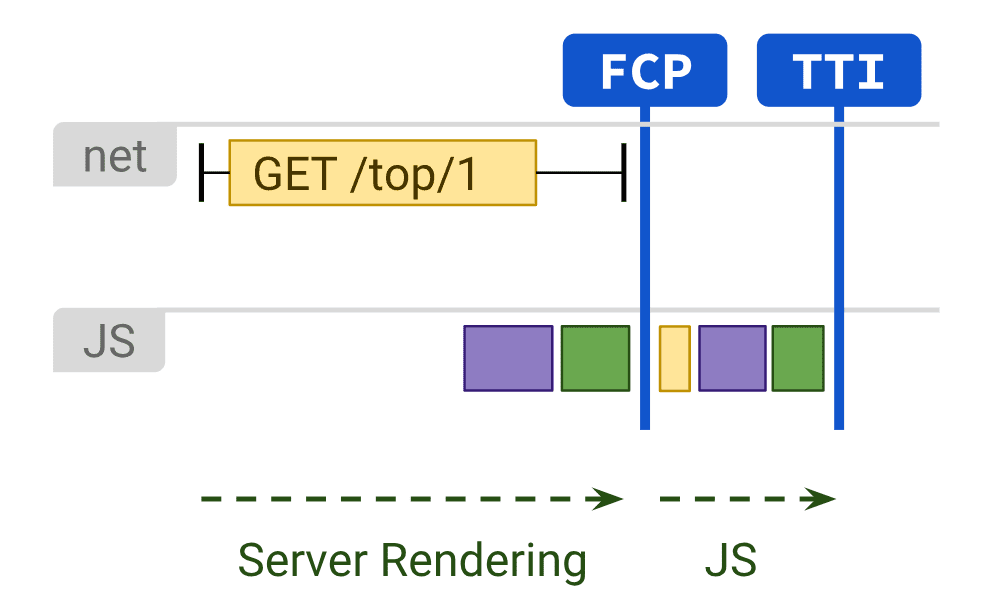
Traditional Server-side rendering (*FCP : 요청된 콘텐츠 (기사 본문 등)가 표시되는 시간)

-
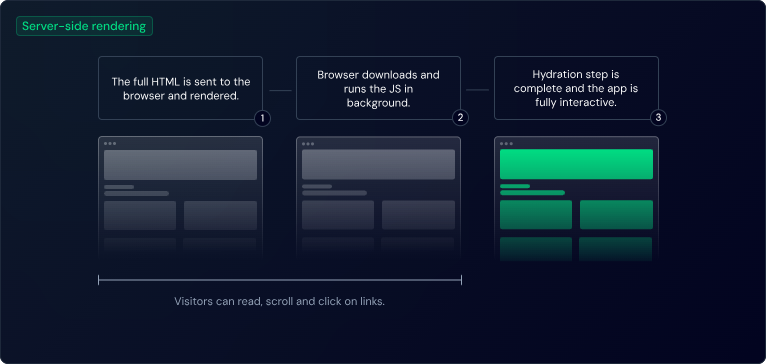
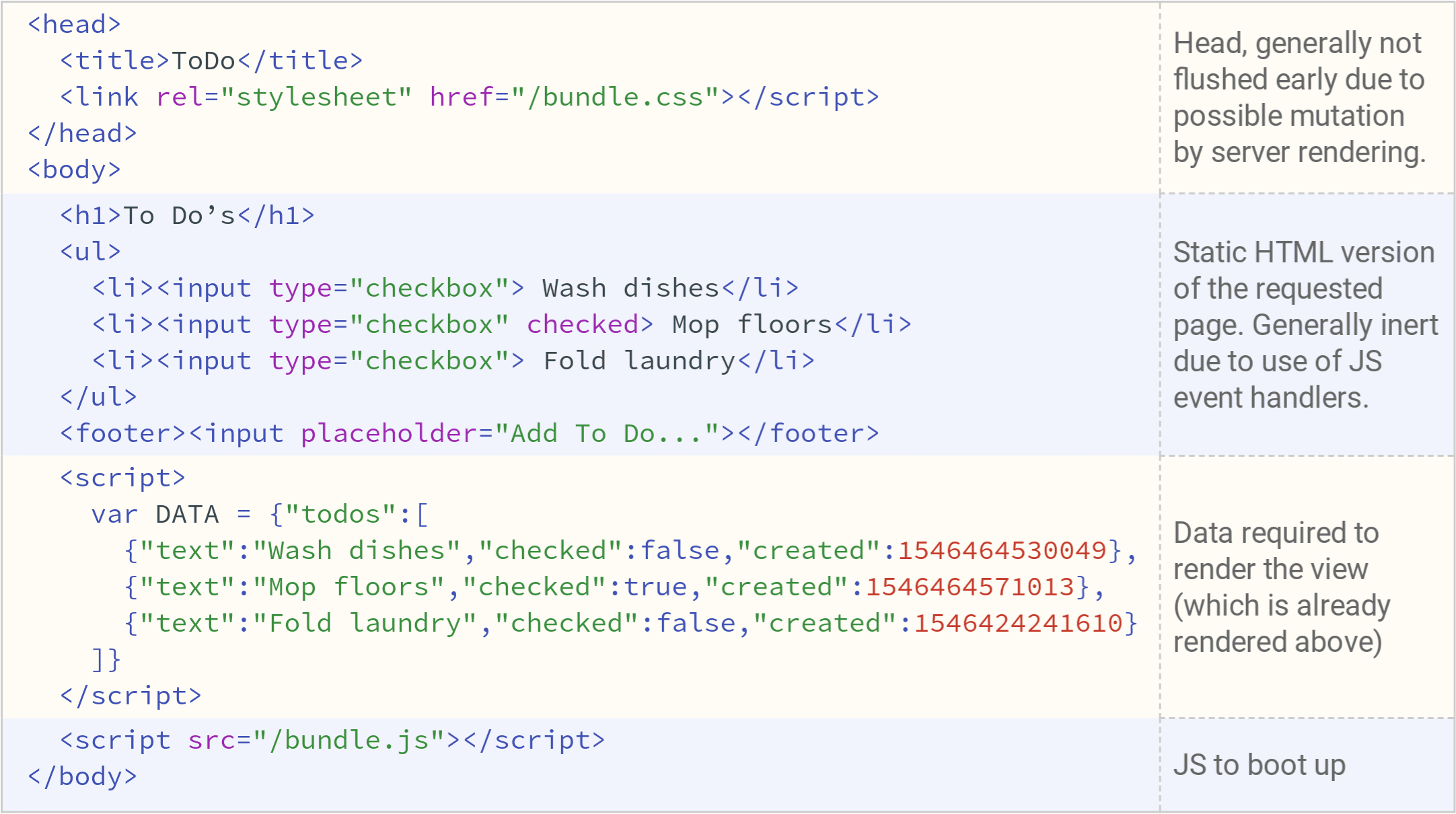
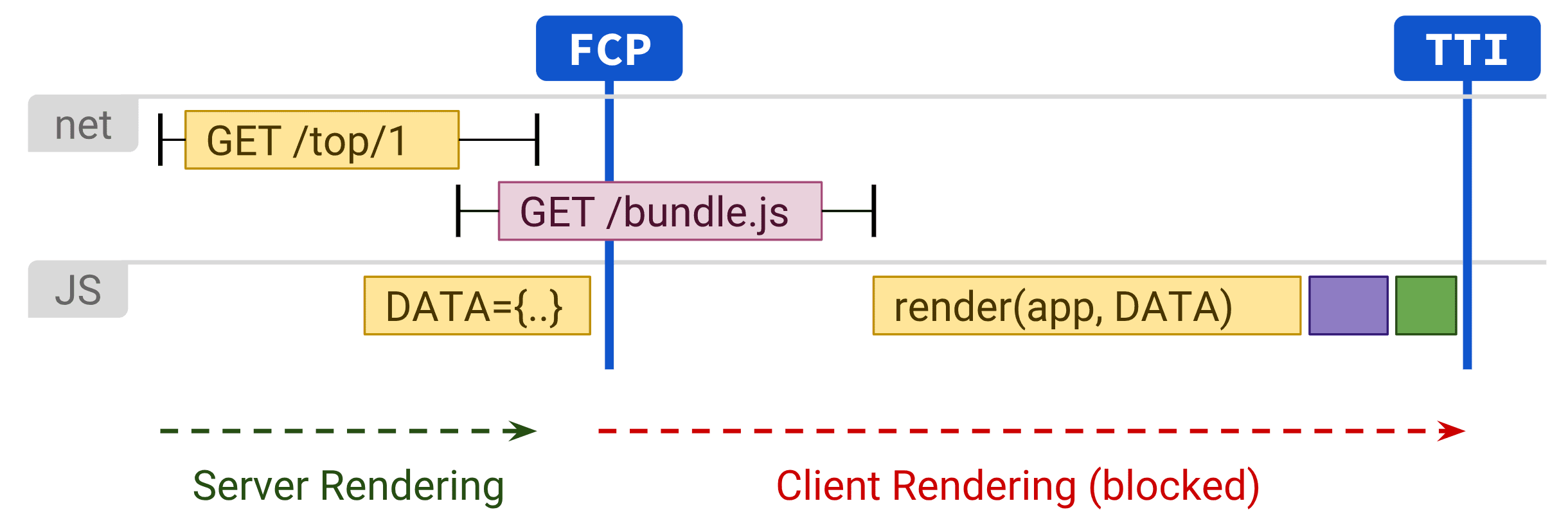
Universal Rendering (server-side + client-side)


-
장점
- 성능 : 브라우저가 자바스크립트로 생성된 콘텐츠보다 훨씬 빨리 정적 콘텐츠를 표시할 수 있기 때문에 사용자는 페이지 콘텐츠에 즉시 접근할 수 있습니다.
- 검색 엔진 최적화(SEO)
-
단점
- 비용 : 페이지를 즉시 렌더링 하기 위해서 자바스크립트를 실행(Node.js) 하는 환경의 서버가 필요하고 동시 접속자수가 많으면 더 많은 비용으로 서버 갯수를 늘려야 합니다.
-
권장되는 사용환경
- Blog
- e-commerce
- marketplaces
SSR Build
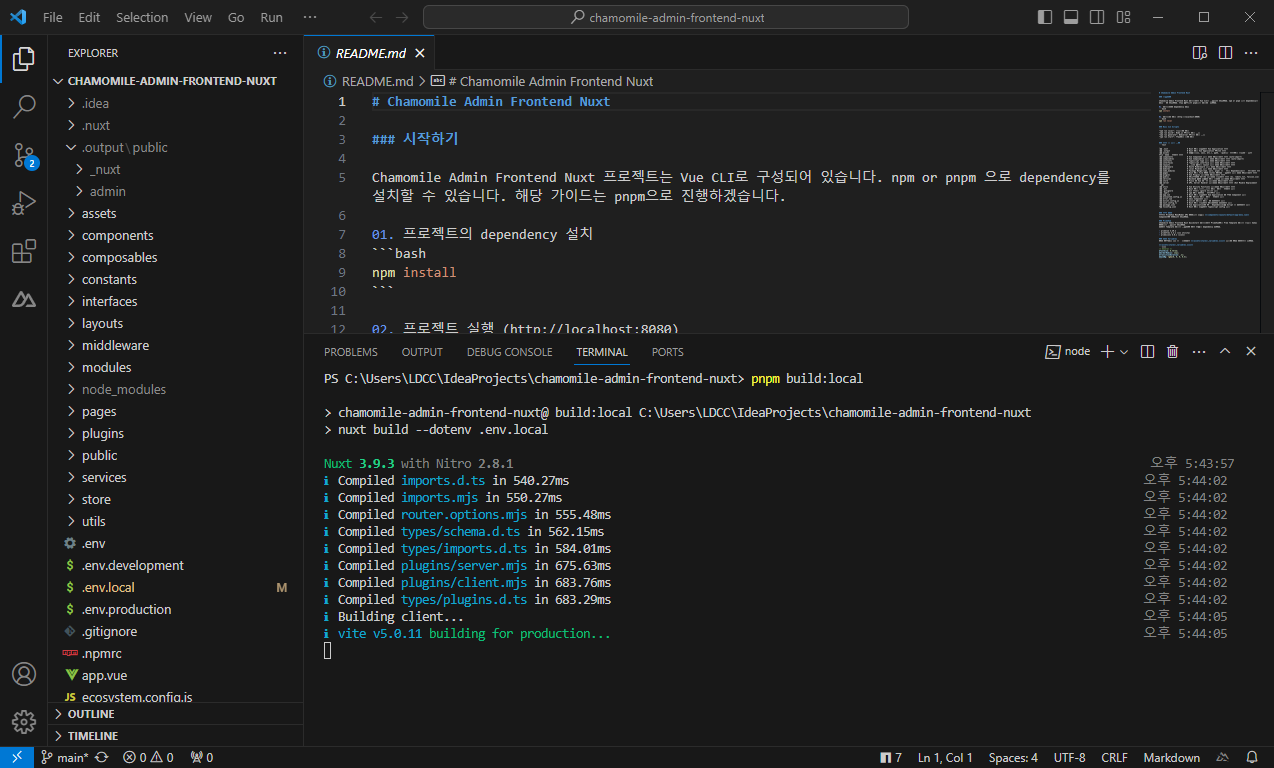
- 터미널을 열고 프로젝트에서 하단 명령어 입력
pnpm build:local
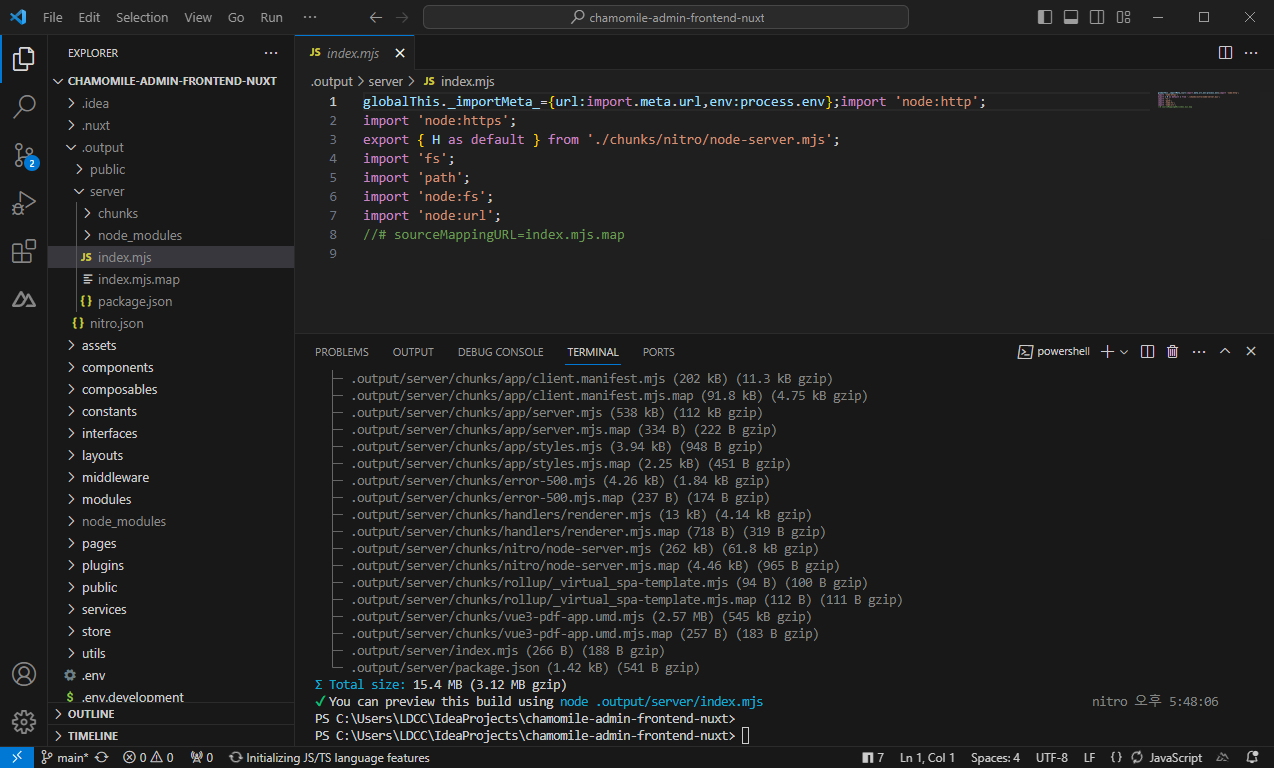
- 빌드 후 폴더 확인

SSR Preview
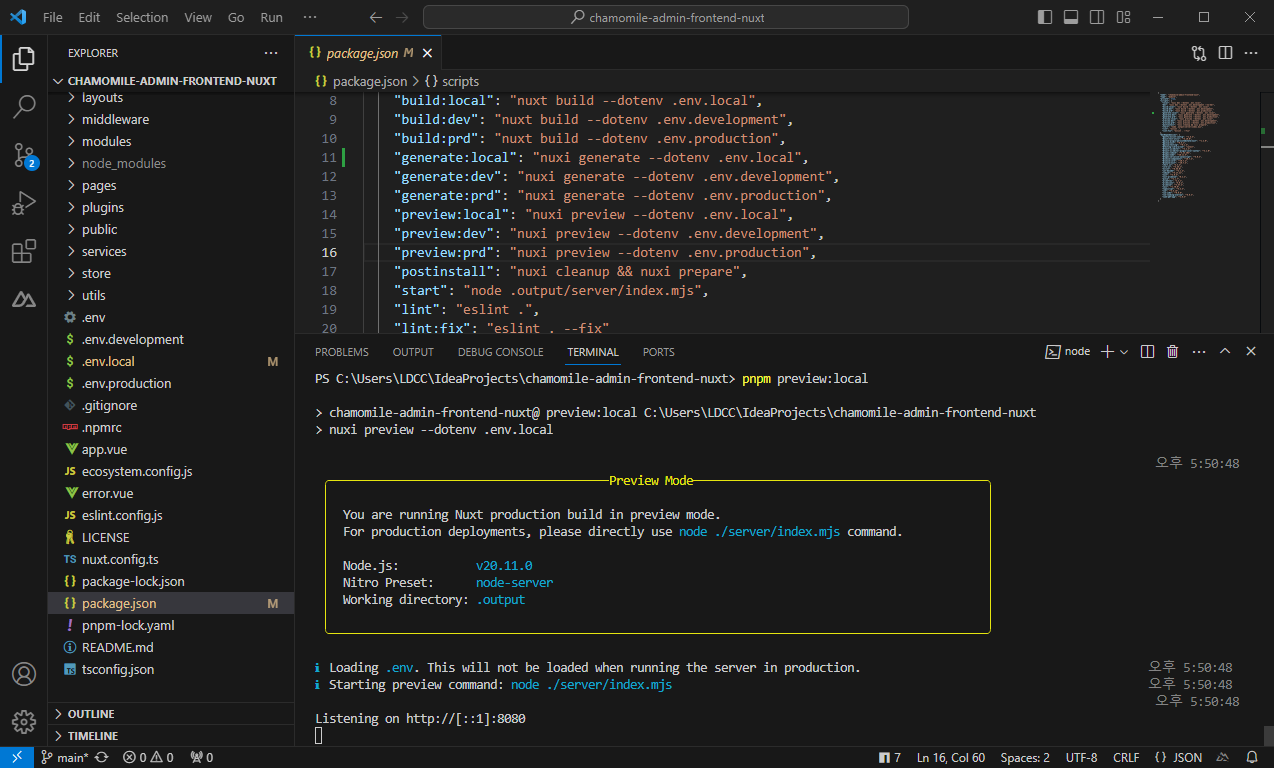
- 터미널을 열고 프로젝트에서 하단 명령어 입력
pnpm preview:local
SSR Start
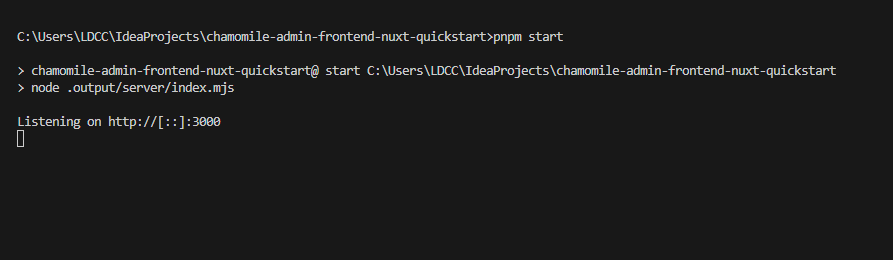
- 터미널을 열고 프로젝트에서 하단 명령어 입력
pnpm start
PM2 P(rocess) M(anager) 2
- PM2는 로드 밸런서가 내장된 Node.js 애플리케이션용 프로덕션 프로세스 관리자입니다.
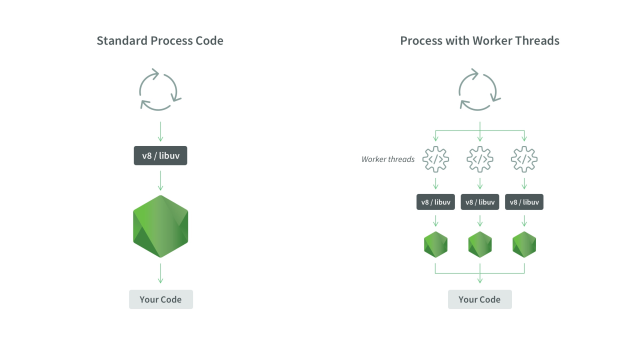
Node.js
- Node.js는 기본적으로 싱글 스레드(thread)
- Node.js 애플리케이션은 단일 CPU 코어에서 실행되기 때문에 CPU의 멀티코어 시스템은 사용할 수 없음.
- 클러스터(Cluster) 모듈을 통해 단일 프로세스를 멀티 프로세스(Worker)로 늘릴 수 있는 방법을 제공

- Node.js의 동작 방식
- Node.js 실행 시 마스터프로세스만 생성
- CPU 갯수 만큼 워커 프로세스 생성하고 마스터와 워커 프로세스에서 수행할 일들을 구현
- 워커 프로세스의 메모리 overflow나 오류로 종료되면 후 처리에 대해서도 직접 개발
PM2 (Windows)
- pm2 글로벌 설치 (
pnpm add -g pm2

- pm2-installer 설치
- PM2-installer lastest 버전을 Source code (zip) 다운로드

- Command Prompt(CMD)를 관리자 권한으로 실행

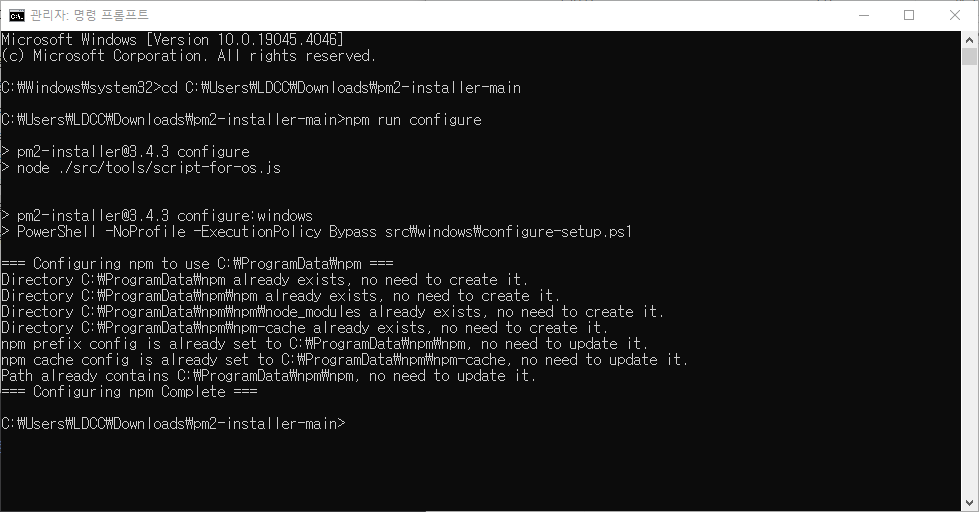
- PM2-installer lastest 버전 압축 푼곳으로 이동 하여
npm run configure

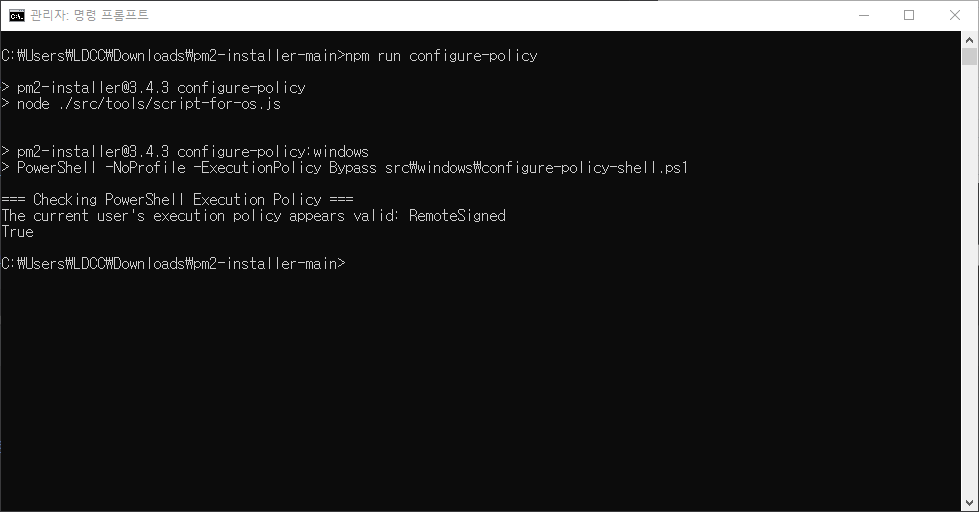
npm run configure-policy

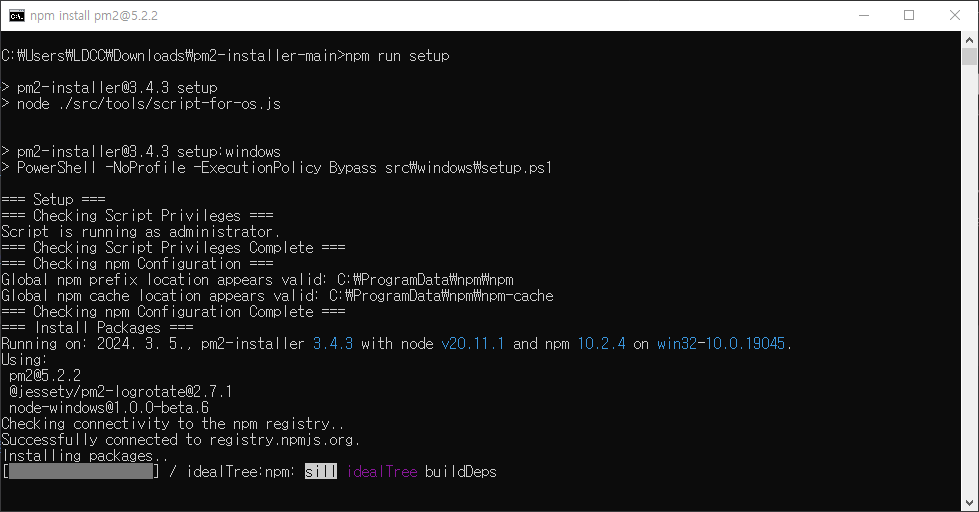
npm run setup

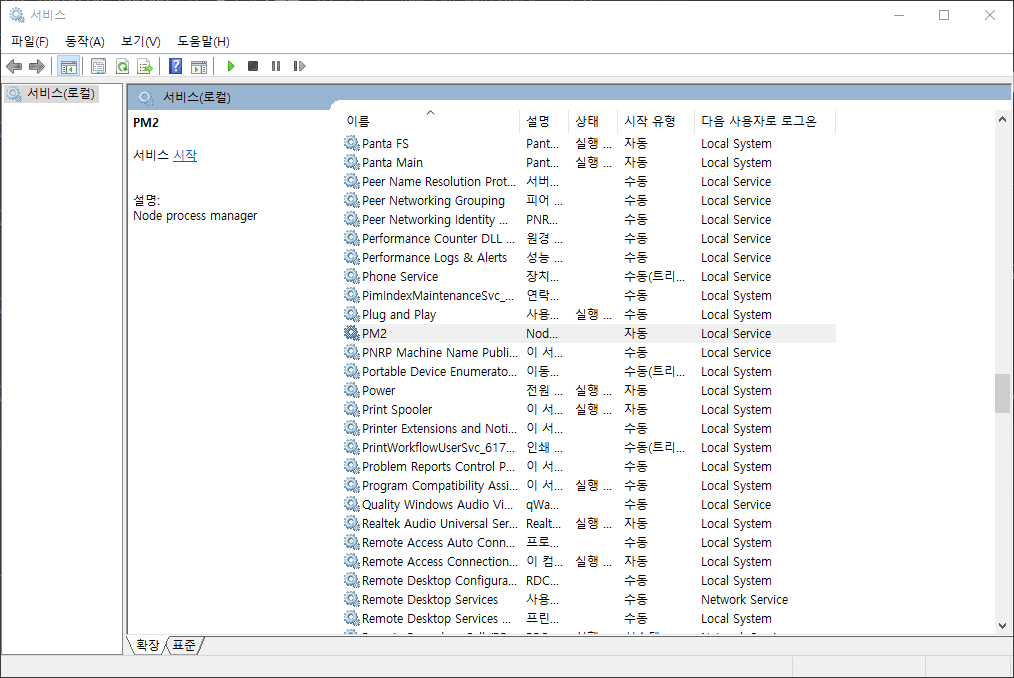
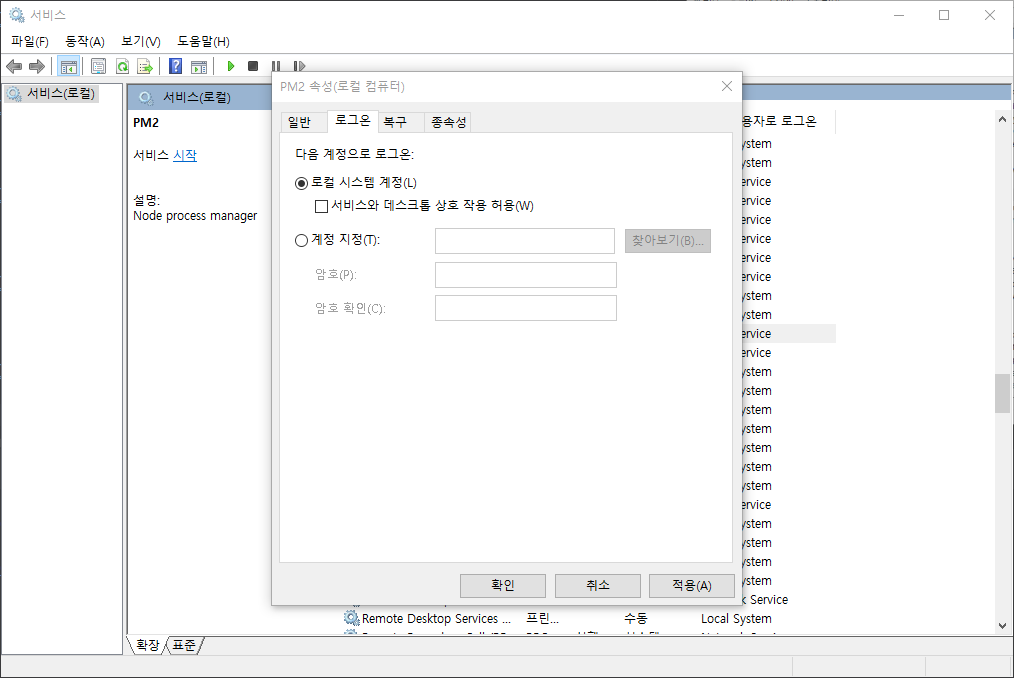
- 윈도우즈 서비스 실행

- PM2 상세 정보 진입 후 로그온 탭 – 로컬 시스템 계정 선택

- 프로젝트 터미널에서
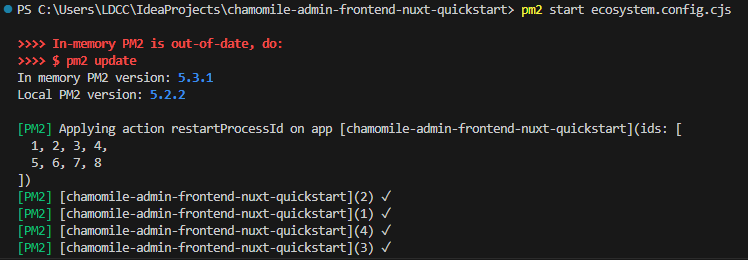
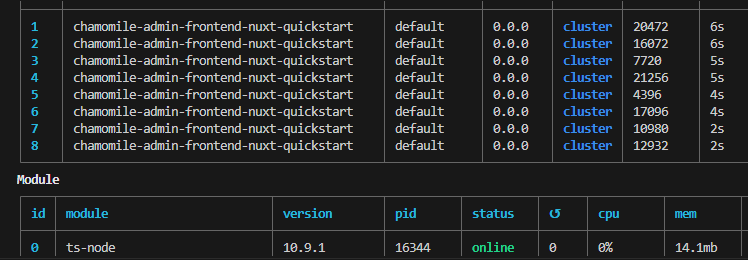
pm2 start ecosystem.config.cjs